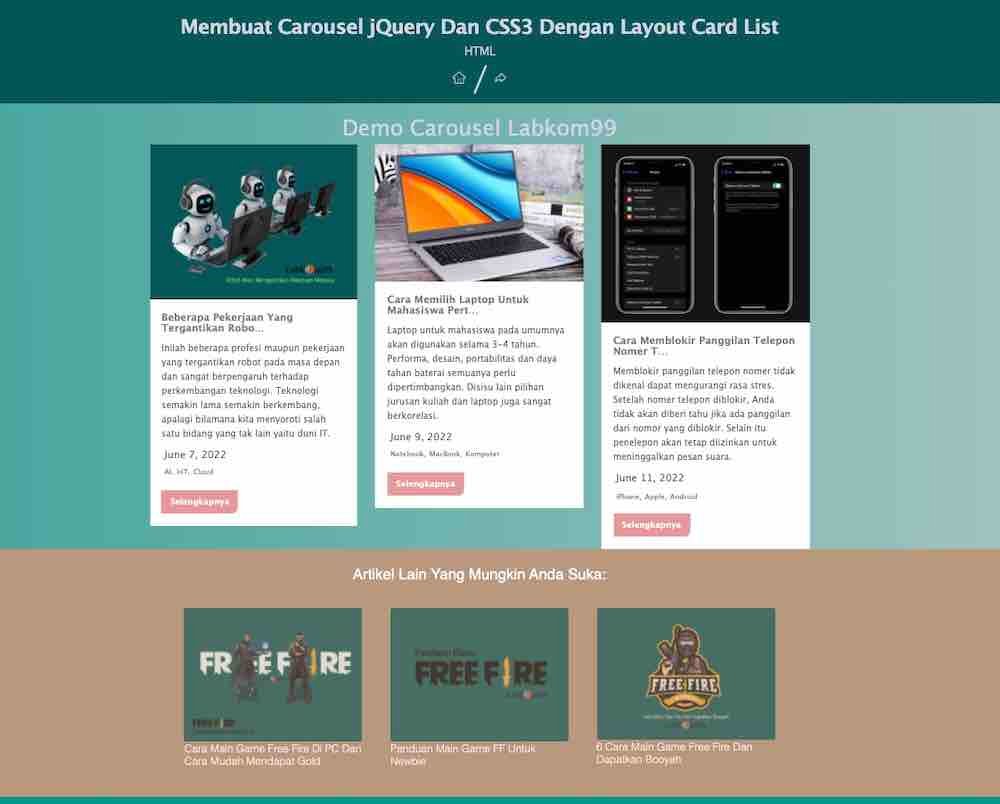
Tutorila ini adalah cara Membuat Carousel jQuery Dan CSS3 Dengan Layout Card List. Layout yang dibuat menggunakan owl-carousel menggunakan CSS3 untuk membuat style List Card dengan membentuk efek carousel yang keren.
Apa Itu Carousel?
Carousel adalah salah satu komponen UI paling populer dalam desain web modern. Carousel memungkinkan Anda menampilkan gambar, produk, posting blog atau konten favorit Anda lainnya dalam antarmuka yang berputar tanpa batas.
Apa Perbedaan Antara Carousel Dan Slider ?
Secara umum, carousel memungkinkan pengunjung untuk mengulang item carousel tanpa batas dengan mengklik/mengetuk kontrol navigasi atau dengan menggesek layar (seluler). Artinya carousel akan otomatis kembali ke item pertama saat Anda mencapai item terakhir dan melanjutkan navigasi. Dan penggeser biasanya berhenti berjalan saat Anda mencapai slide terakhir.
Membuat Carousel jQuery Dan CSS3
Dalam posting blog ini Anda akan menemukan cara Membuat Carousel responsif dan mudah digunakan yang diimplementasikan di jQuery dan CSS/CSS3 murni. Jangan ragu untuk mengunduh dan menggunakannya di proyek desain web atau seluler Anda berikutnya.
Kami menambahkan contoh dan template carousel slider situs web yang keren untuk membantu Anda membuat tampilan website anda lebih indah.
Carouselatau penggeser situs web, adalah cara efektif untuk menampilkan banyak gambar atau konten dalam satu ruang. Ini tidak hanya membantu dalam menghemat ruang layar, tetapi juga mendorong pengunjung untuk fokus pada konten situs web yang penting dan meningkatkan daya tarik visual secara keseluruhan secara efektif.
Namun, merancang carousel situs web yang baik tidaklah mudah. Terkadang, jika desain gagal, itu dapat memengaruhi UX dan merusak situs web Anda. Untuk itu Labkom99 memberikan tutorial Membuat Carousel jQuery Dan CSS3 Dengan Layout List Card dengan mudah.
InstruksiMembuat Carousel jQuery Dan CSS3
Pertama anda harus menyertakan file berikut di halaman index.html. Fungsinya untuk memanggil file jQuery dan Carousel yang akan kita gunakan. Fungsi ini sangat penting untuk menimbulkan efek gerakan pada carousel.
<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.js"></script>
Membuat Kode Style.css
Disini kalian dapat mengatur desain tampilan sederhana, mulai dari font warna background maupun link.
.demo{
background: linear-gradient(to right,#009688,#d3d3d3);
}
.post-slide{
margin: 0 15px;
}
.post-slide .post-img{
overflow: hidden;
}
.post-slide .post-img img{
width: 100%;
height: auto;
transform: scale(1);
transition: all 1s ease-in-out 0s;
}
.post-slide:hover .post-img img{
transform: scale(1.08);
}
.post-slide .post-content{
background: #fff;
padding: 20px;
}
.post-slide .post-title{
font-size: 17px;
font-weight: 600;
margin-top: 0;
text-transform: capitalize;
}
.post-slide .post-title a{
display: inline-block;
color: #808080;
transition: all 0.3s ease 0s;
}
.post-slide .post-title a:hover{
color: #3d3030;
text-decoration: none;
}
.post-slide .post-description{
font-size: 15px;
color: #676767;
line-height: 24px;
margin-bottom: 14px;
}
.post-slide .post-bar{
padding: 0;
margin-bottom: 15px;
list-style: none;
}
.post-slide .post-bar li{
color: #676767;
padding: 2px 0;
}
.post-slide .post-bar li i{
margin-right: 5px;
}
.post-slide .post-bar li a{
display: inline-block;
font-size: 12px;
color: #808080;
transition: all 0.3s ease 0s;
}
.post-slide .post-bar li a:after{
content: ",";
}
.post-slide .post-bar li a:last-child:after{
content: "";
}
.post-slide .post-bar li a:hover{
color: #3d3030;
text-decoration: none;
}
.post-slide .read-more{
display: inline-block;
padding: 10px 15px;
font-size: 14px;
font-weight: bold;
color: #fff;
background: #e7989a;
border-bottom-right-radius: 10px;
text-transform: capitalize;
transition: all 0.30s linear;
}
.post-slide .read-more:hover{
background: #333;
text-decoration: none;
}Baca juga
Membuat Animasi Gelombang (Wave Animation) Dengan CSS3
Animasi Menu Navigasi Keren Dengan CSS3 Keren Dan Responsive
Membuat Efek Timeline Vertikal Keren Dengan CSS3 Cocok Untuk Lending Page
Efek Transisi Menggunakan Properti CSS
Membuat Kode HTMLCarousel jQuery
Ini adalah dasar dari sebuah tampilan web yang dibuat. Semua data yang ditampilkan di website harus masuk kedalam format html ini. Kemudian simpan dengan ekstensi index.html
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Membuat Carousel jQuery Dan CSS3 Dengan Layout Card List</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /><!--CSS RESET-->
<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="css/labkom99-demo.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="labkom99-container">
<header class="labkom99-header">
<h1>Membuat Carousel jQuery Dan CSS3 Dengan Layout Card List<span>HTML</span></h1>
<div class="labkom99-links">
<a class="labkom99-icon icon-labkom99-home-outline" href="http://www.labkom99.com/" title="labkom99" target="_blank"><span>Labkom99</span></a>
<a class="labkom99-icon icon-labkom99-arrow-forward-outline" href="https://labkom99.com/category/css" title="CSS" target="_blank"><span>CSS</span></a>
</div>
</header>
<div class="demo">
<div class="container">
<div class="row text-center">
<h1 class="white">Demo Carousel Labkom99</h1>
</div>
<div class="row">
<div class="col-md-12">
<div id="news-slider" class="owl-carousel">
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-1.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="https://labkom99.com/">10 Data Recovery Software Untuk Hard Dis…</a></h3>
<p class="post-description">
Sebelum memulai pekerjaan menggunakan data recovery software, harap periksa terlebih dahulu apakah hard disk rusak atau tidak. Jika rusak perhatikan jenis cacatnya. Seringkali masalah hard disk berfokus pada dua aspek berikut ini.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 5, 2022</li>
<li>
<i class="fa fa-folder"></i>
<a href="https://labkom99.com/category/windows">Windows</a>
<a href="https://labkom99.com/category/hard-disk">Hard Disk</a>
<a href="https://labkom99.com/">Labkom99</a>
</li>
</ul>
<a href="https://labkom99.com/2022/01/data-recovery-software-untuk-hard-disk-server-dan-user.html" class="read-more">Selengkapnya</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-2.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="https://labkom99.com/">Beberapa Pekerjaan Yang Tergantikan Robo…</a></h3>
<p class="post-description">
Inilah beberapa profesi maupun pekerjaan yang tergantikan robot pada masa depan dan sangat berpengaruh terhadap perkembangan teknologi. Teknologi semakin lama semakin berkembang, apalagi bilamana kita menyoroti salah satu bidang yang tak lain yaitu duni IT.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 7, 2022</li>
<li>
<i class="fa fa-folder"></i>
<a href="https://labkom99.com/category/cloud-computing">AI</a>
<a href="https://labkom99.com/category/internet-of-things">IoT</a>
<a href="https://labkom99.com/category/cloud-computing">Cloud</a>
</li>
</ul>
<a href="https://labkom99.com/2022/01/pekerjaan-yang-tergantikan-robot.html" class="read-more">Selengkapnya</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-3.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="https://labkom99.com/">Cara Memilih Laptop Untuk Mahasiswa Pert…</a></h3>
<p class="post-description">
Laptop untuk mahasiswa pada umumnya akan digunakan selama 3-4 tahun. Performa, desain, portabilitas dan daya tahan baterai semuanya perlu dipertimbangkan. Disisu lain pilihan jurusan kuliah dan laptop juga sangat berkorelasi.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 9, 2022</li>
<li>
<i class="fa fa-folder"></i>
<a href="https://labkom99.com/category/notebook">Notebook</a>
<a href="https://labkom99.com/category/macbook">MacBook</a>
<a href="https://labkom99.com/category/komputer">Komputer</a>
</li>
</ul>
<a href="https://labkom99.com/2022/01/cara-memilih-laptop-untuk-mahasiswa-pertama-kali.html" class="read-more">Selengkapnya</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-4.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="https://labkom99.com/">Cara Memblokir Panggilan Telepon Nomer T…</a></h3>
<p class="post-description">
Memblokir panggilan telepon nomer tidak dikenal dapat mengurangi rasa stres. Setelah nomer telepon diblokir, Anda tidak akan diberi tahu jika ada panggilan dari nomor yang diblokir. Selain itu penelepon akan tetap diizinkan untuk meninggalkan pesan suara.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 11, 2022</li>
<li>
<i class="fa fa-folder"></i>
<a href="https://labkom99.com/category/iphone">iPhone</a>
<a href="https://labkom99.com/category/apple">Apple</a>
<a href="https://labkom99.com/category/android">Android</a>
</li>
</ul>
<a href="https://labkom99.com/2022/01/memblokir-panggilan-telepon-nomer-tidak-dikenal-pada-iphone.html" class="read-more">Selengkapnya</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="related">
<h3>Artikel Lain Yang Mungkin Anda Suka:</h3>
<a href="https://labkom99.com/2021/12/cara-main-free-fire-di-pc-dan-cara-mudah-mendapat-gold.html">
<img src="related/1.jpg" width="300" alt="Cara Main Game Free Fire Di PC Dan Cara Mudah Mendapat Gold"/>
<h3>Cara Main Game Free Fire Di PC Dan Cara Mudah Mendapat Gold</h3>
</a>
<a href="https://labkom99.com/2021/12/panduan-main-ff-untuk-newbie.html">
<img src="related/2.jpg" width="300" alt="Panduan Main Game FF Untuk Newbie"/>
<h3>Panduan Main Game FF Untuk Newbie</h3>
</a>
<a href="https://labkom99.com/2021/12/cara-main-free-fire-dan-dapatkan-booyah.html">
<img src="related/3.jpg" width="300" alt="6 Cara Main Game Free Fire Dan Dapatkan Booyah"/>
<h3>6 Cara Main Game Free Fire Dan Dapatkan Booyah</h3>
</a>
</div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/owl-carousel/1.3.3/owl.carousel.min.js"></script>
<script>
$(document).ready(function() {
$("#news-slider").owlCarousel({
items:3,
itemsDesktop:[1199,2],
itemsDesktopSmall:[980,2],
itemsMobile:[600,1],
pagination:false,
navigationText:false,
autoPlay:true
});
});
</script>
</body>
</html>Kesimpulan
Diatas adalah cara sederhana untuk Membuat Carousel jQuery Dan CSS3 Dengan Layout List Card. Mesti ini sederhana namun menghasilkan desain yang indah dan menarik. Bagi kalian yang penasaran dapat mencoba melihat demo mendownload filenya untuk belajar.
Untuk mempermudah dan menghindari error pastikan kalian rubah konten pada index.html. Untuk merubah desain ada pada css dan untuk mengganti gambar ada pada file image. Kemudian kalian tinggal menyesuaikan dengan struktrur htmlnya saja. Semoga bermanfaat