
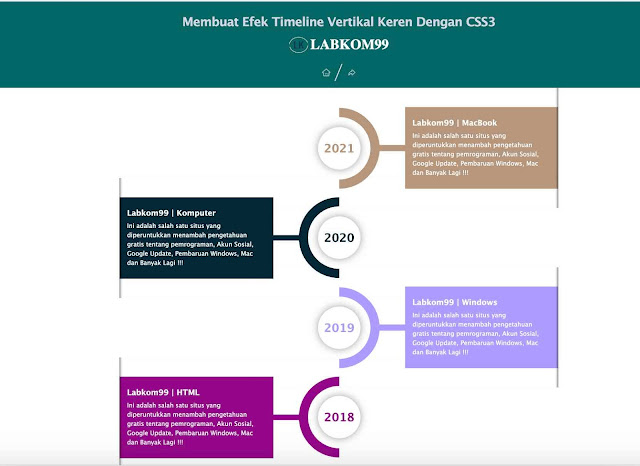
Labkom99.com – Berikut ini adalah membuat efek timeline vertikal keren dengan CSS3. Efek khusus yang digunakan pada timeline vertikal CSS3 ini menggunakan elemen semu untuk membuat setengah lingkaran yang keren. Semua setengah lingkaran dihubungkan sebagai jalur lengkung untuk membentuk sebuah timeline.
Artikel HTML Dan CSS Lain Yang Juga Dapat Pelajari :
1. Membuat Menu Navigasi Responsive HTML5
2. Membuat Animasi Gelombang (Wave Animation) Dengan CSS3
3. Membuat Template Menu Sidebar Material Design HTML5
4. Membuat Efek Teks 3D Marquee Super Keren Dengan CSS3
5. Membuat efek animasi teks keren menggunakan HTML5
6. Membuat Parallax Scrolling Dengan HTML CSS SVG Dan JQuery
7. Membuat Efek Background Lampu Neon Dengan HTML5 Dan Canvas
8. Membuat Animasi Kursor Mouse Dengan HTML Dan Canvas
9. Membuat Animasi Teks Dengan HTML5 Dan Canvas
10. 30 Efek Animasi Mouse Hover Tombol Button Keren Dengan HTML Dan CSS3
1. Struktur HTML
Berikut ini adalah struktur HTML untuk membuat efek timeline vertikal keren dengan CSS3. Pada dasarnya struktur HTML ini hanya untuk memanggil informasi yang akan ditampilkan.
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="main-timeline">
<div class="timeline">
<div class="timeline-icon"><span class="year">2021</span></div>
<div class="timeline-content">
<h3 class="title">Labkom99 | MacBook</h3>
<p class="description">
Ini adalah salah satu situs yang diperuntukkan menambah pengetahuan gratis tentang pemrograman, Akun Sosial, Google Update, Pembaruan Windows, Mac dan Banyak Lagi !!!
</p>
</div>
</div>
<div class="timeline">
<div class="timeline-icon"><span class="year">2020</span></div>
<div class="timeline-content">
<h3 class="title">Labkom99 | Komputer</h3>
<p class="description">
Ini adalah salah satu situs yang diperuntukkan menambah pengetahuan gratis tentang pemrograman, Akun Sosial, Google Update, Pembaruan Windows, Mac dan Banyak Lagi !!!
</p>
</div>
</div>
<div class="timeline">
<div class="timeline-icon"><span class="year">2019</span></div>
<div class="timeline-content">
<h3 class="title"> Labkom99 | Windows</h3>
<p class="description">
Ini adalah salah satu situs yang diperuntukkan menambah pengetahuan gratis tentang pemrograman, Akun Sosial, Google Update, Pembaruan Windows, Mac dan Banyak Lagi !!!
</p>
</div>
</div>
<div class="timeline">
<div class="timeline-icon"><span class="year">2018</span></div>
<div class="timeline-content">
<h3 class="title">Labkom99 | HTML</h3>
<p class="description">
Ini adalah salah satu situs yang diperuntukkan menambah pengetahuan gratis tentang pemrograman, Akun Sosial, Google Update, Pembaruan Windows, Mac dan Banyak Lagi !!!
</p>
</div>
</div>
</div>
</div>
</div>
</div>2. Style CSS
Untuk CSS berikut ini adah untuk mebuat lingkaran pada timeline. Membuat warna agar lebih menarik.
.main-timeline{
overflow: hidden;
position: relative;
}
.main-timeline .timeline{
position: relative;
margin-top: -79px;
}
.main-timeline .timeline:first-child{ margin-top: 0; }
.main-timeline .timeline:before,
.main-timeline .timeline:after{
content: "";
display: block;
width: 100%;
clear: both;
}
.main-timeline .timeline:before{
content: "";
width: 100%;
height: 100%;
box-shadow: -8px 0 5px -5px rgba(0, 0, 0, 0.5) inset;
position: absolute;
top: 0;
right: 0;
z-index: 2;
}
.main-timeline .timeline-icon{
width: 210px;
height: 210px;
border-radius: 50%;
border: 25px solid transparent;
border-top-color: #b7977b;
border-right-color: #b7977b;
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
transform: rotate(45deg);
}
.main-timeline .year{
display: block;
width: 110px;
height: 110px;
line-height: 110px;
border-radius: 50%;
background: #fff;
box-shadow: 0 0 20px rgba(0,0,0,0.4);
margin: auto;
font-size: 30px;
font-weight: bold;
color: #b7977b;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
transform: rotate(-45deg);
}
.main-timeline .timeline-content{
width: 35%;
float: right;
background: #b7977b;
padding: 30px 20px;
margin: 50px 0;
z-index: 1;
position: relative;
}
.main-timeline .timeline-content:before{
content: "";
width: 20%;
height: 15px;
background: #b7977b;
position: absolute;
top: 50%;
left: -20%;
z-index: -1;
transform: translateY(-50%);
}
.main-timeline .title{
font-size: 20px;
font-weight: bold;
color: #fff;
margin: 0 0 10px 0;
}
.main-timeline .description{
font-size: 16px;
color: #fff;
line-height: 24px;
margin: 0;
}
.main-timeline .timeline:nth-child(2n):before{ box-shadow: 8px 0 5px -5px rgba(0, 0, 0, 0.5) inset; }
.main-timeline .timeline:nth-child(2n) .timeline-icon{ transform: rotate(-135deg); }
.main-timeline .timeline:nth-child(2n) .year{ transform: rotate(135deg); }
.main-timeline .timeline:nth-child(2n) .timeline-content{ float: left; }
.main-timeline .timeline:nth-child(2n) .timeline-content:before{
left: auto;
right: -20%;
}
.main-timeline .timeline:nth-child(2n) .timeline-icon{
border-top-color: #022636;
border-right-color: #022636;
}
.main-timeline .timeline:nth-child(2n) .year{ color: #022636; }
.main-timeline .timeline:nth-child(2n) .timeline-content,
.main-timeline .timeline:nth-child(2n) .timeline-content:before{ background: #022636; }
.main-timeline .timeline:nth-child(3n) .timeline-icon{
border-top-color: #ad9dff;
border-right-color: #ad9dff;
}
.main-timeline .timeline:nth-child(3n) .year{ color: #ad9dff; }
.main-timeline .timeline:nth-child(3n) .timeline-content,
.main-timeline .timeline:nth-child(3n) .timeline-content:before{ background: #ad9dff; }
.main-timeline .timeline:nth-child(4n) .timeline-icon{
border-top-color: #940688;
border-right-color: #940688;
}
.main-timeline .timeline:nth-child(4n) .year{ color: #940688; }
.main-timeline .timeline:nth-child(4n) .timeline-content,
.main-timeline .timeline:nth-child(4n) .timeline-content:before{ background: #940688; }
@media only screen and (max-width: 1199px){
.main-timeline .timeline{ margin-top: -103px; }
.main-timeline .timeline-content:before{ left: -18%; }
.main-timeline .timeline:nth-child(2n) .timeline-content:before{ right: -18%; }
}
@media only screen and (max-width: 990px){
.main-timeline .timeline{ margin-top: -127px; }
.main-timeline .timeline-content:before{ left: -2%; }
.main-timeline .timeline:nth-child(2n) .timeline-content:before{ right: -2%; }
}
@media only screen and (max-width: 767px){
.main-timeline .timeline{
margin-top: 0;
overflow: hidden;
}
.main-timeline .timeline:before,
.main-timeline .timeline:nth-child(2n):before{
box-shadow: none;
}
.main-timeline .timeline-icon,
.main-timeline .timeline:nth-child(2n) .timeline-icon{
margin-top: -30px;
margin-bottom: 20px;
position: relative;
transform: rotate(135deg);
}
.main-timeline .year,
.main-timeline .timeline:nth-child(2n) .year{ transform: rotate(-135deg); }
.main-timeline .timeline-content,
.main-timeline .timeline:nth-child(2n) .timeline-content{
width: 100%;
float: none;
border-radius: 0 0 20px 20px;
text-align: center;
padding: 25px 20px;
margin: 0 auto;
}
.main-timeline .timeline-content:before,
.main-timeline .timeline:nth-child(2n) .timeline-content:before{
width: 15px;
height: 25px;
position: absolute;
top: -22px;
left: 50%;
z-index: -1;
transform: translate(-50%,0);
}
}Jangan lupa tambahkan script bootstrap.min.css untuk melengkapi tampilan CSSnya.
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">3. Preview Efek Timeline CSS3
Untuk yang ingin melihat Hasil Membuat Efek Timeline Vertikal Keren Dengan CSS3 Atau mau belajar membuat silahkan kunjingi link dibawah ini :
- Tips Ampuh Mengatasi Suara Komputer yang Terputus-putus Saat Digunakan
- Cara Memperbaiki Masalah Windows 11 Tidak Bisa Hidup Setelah Masuk Mode Sleep
- Platform Trading Anda Aman atau Penipuan? Ini Cara Mengetahuinya
- BigGameSolutions Memberdayakan Agen Kasino: Pembayaran Langsung, Fleksibel, dan Global
- Tips dan Cara Merawat SSD Agar Tahan Lama dan Tetap Optimal