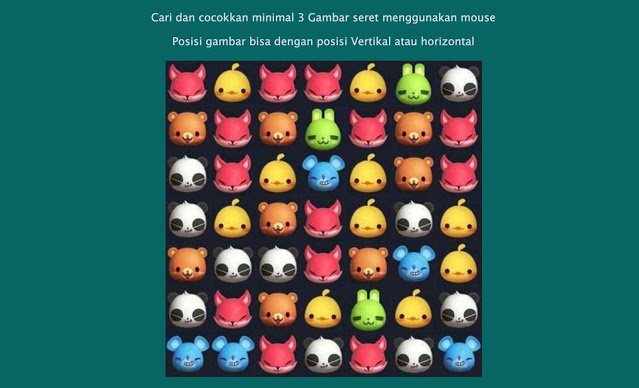
Happy Match adalah game mencocokkan 3 gambar yang sama dengan grafis yang keren dan mudah digunakan. Pemain hanya perlu menggeser jari mereka untuk menghubungkan tiga atau lebih hewan kecil dengan warna yang sama secara horizontal dan vertikal untuk menghancurkannya. Kemudian menyelesaikan target eliminasi yang ditentukan untuk setiap level untuk melewati level tersebut.
Pergeseran hewan kecil juga dapat memicu banyak efek magis. Misalnya, ketika empat garis lurus yang terhubung dan garis horizontal bersebelahan. Keduanya menyeret satu sama lain dan keduanya dipicu pada saat yang sama untuk membentuk vertical. Garis lurus yang terhubung empat dapat menghasilkan efek ledakan. Membuat horizontal Atau hapus keempat target vertikal pada saat bersamaan.
HTML5 dapat difungsikan untuk membuat game tersebut. Kali ini labkom99 akan mengupas cara membuat Membuat Game Happy Match Keren Dengan HTML5.
Artikel HTML5 yang mungkin dapat dipelajari:
Template Teks Dengan Mouse Hover HTML5 Dan CSS3
Membuat Menu Navigasi Responsive HTML5
Membuat Efek Background Lampu Neon Dengan HTML5 Dan Canvas
Membuat Animasi Teks Dengan HTML5 Dan Canvas
Membuat efek animasi teks keren menggunakan HTML5
Belajar HTML5 Dan Canvas Membuat Efek Animasi Hue Ball Berbagai Warna
Wave Animation Teks Keren Dengan HTML5 Dan SVG
Membuat Template Menu Sidebar Material Design HTML5
Membuat Efek Animasi Roket Meluncur Keren Dengan HTML5 CSS3 Dan SVG
Membuat Game Happy Match Keren Dengan HTML5
1. Kita perlu memperkenalkan file style.css, jQuery dan xxl.js berikut di bagian head HTML.
<link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/xxl.js"></script>
2. Selanjutnya, kita perlu membuat struktur utuk membuat halaman game dengan HTML5.
<ul id="ul1"></ul>Untuk melihat hasil dan mendapatkan source code Membuat Game Happy Match Keren Dengan HTML5 ikuti link di bawah ini :
Baca Juga :