
Convert Gambar WebP pastinya sering dilakukan oleh pengelola website. Mungkin Anda hanya terbiasa melihat hasil unduhan gambar ditampilkan dalam format png atau jpg yang banyak digunakan dari Internet. Namun, dengan macOS Big Sur dan Safari 14 dan di Firefox, unduhan gambar disimpan secara lokal dalam format webP baru.
Formatnya WebP dikembangkan oleh Google bertujuan untuk membuat web lebih cepat melalui gambar yang lebih kecil dan lebih efisien. WebP merupakan format gambar modern yang memberikan kompresi lossless dan lossy yang sangat baik untuk gambar di Web.
Dengan menggunakan WebP, webmaster dan pengembang web dapat membuat gambar yang lebih kecil dan tentunya lebih ringan. Sehingga membuat web lebih akan dapat lebih cepat. Dibandingkan dengan PNG, ukuran gambar lossless WebP 26% lebih kecil. Di bawah indeks kualitas SSIM yang sama, gambar dengan format WebP berukuran 25-34% lebih kecil daripada gambar JPEG serupa. Baca Cara Mudah Merubah Format Gambar Di MacBook.
Anehnya pada saat penulisan, versi terbaru Google Chrome masih mengunduh gambar dalam format png. Kompatibilitas antara webp dan perangkat lunak pengedit gambar tidak tinggi. Pengguna biasanya harus mengubahnya ke format lain. Labkom99 memberikan Cara Convert Gambar WebP Ke Format JPG PNG Di MacBook. Dan cara cepat jika Anda sering melakukan convert gambar webp ini.
1. Cara Convert Gambar WebP Ke Format JPG PNG Di MacBook Cara Tercepat Dan Termudah
Cara tercepat untuk mengonversi webp ke png adalah dengan membuka gambar webp dan kemudian mengambil gambar tersebut dengan screenshot.
Atau ambil saja screenshot langsung dari gambar sumber tanpa harus mengunduhnya terlebih dahulu.
Untuk mendapatkan cara lainnya, silakan lanjutkan membaca dua opsi cara labkom99 untuk convert gambar webp berikut.
2. Menggunakan Preview Untuk Convert Gambar WebP Ke JPG Atau PNG
Aplikasi Preview macOS MacBook bawaan adalah cara yang sedikit lebih rumit. Namun, proses ini juga memberi Anda banyak opsi kontrol dan convert yang sangat detail.
Menggunakan “Preview” di MacBook Anda untuk membuka gambar Webp. Settingan ini sudah default MacBook saat untuk membuka gambar. Baca Mengatur Default Format Gambar Screenshot MacBook Pilih Sesuai Selera.
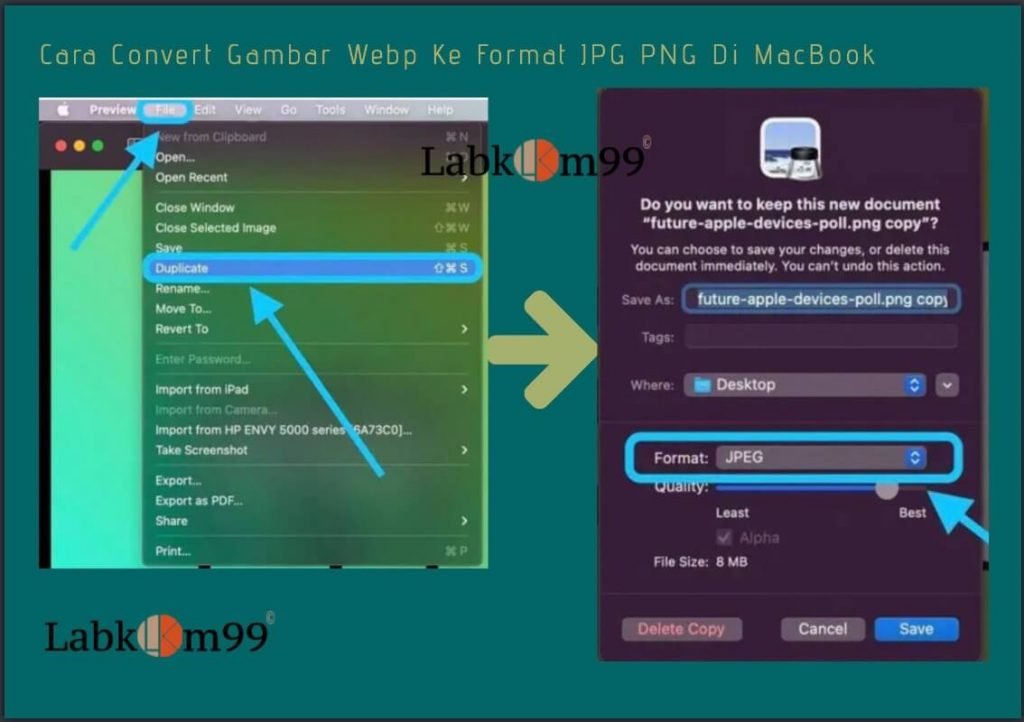
Di bilah menu (sudut kiri atas), klik File> Duplicat (atau perintah pintasan keyboard + shift + S). Untuk berjaga-jaga agar lebih aman jika terjadi kesalahan.
Sekarang tutup gambar duplikat dangan mengklik tombol X untuk menyimpannya dalam format baru (perintah pintasan keyboard + W).
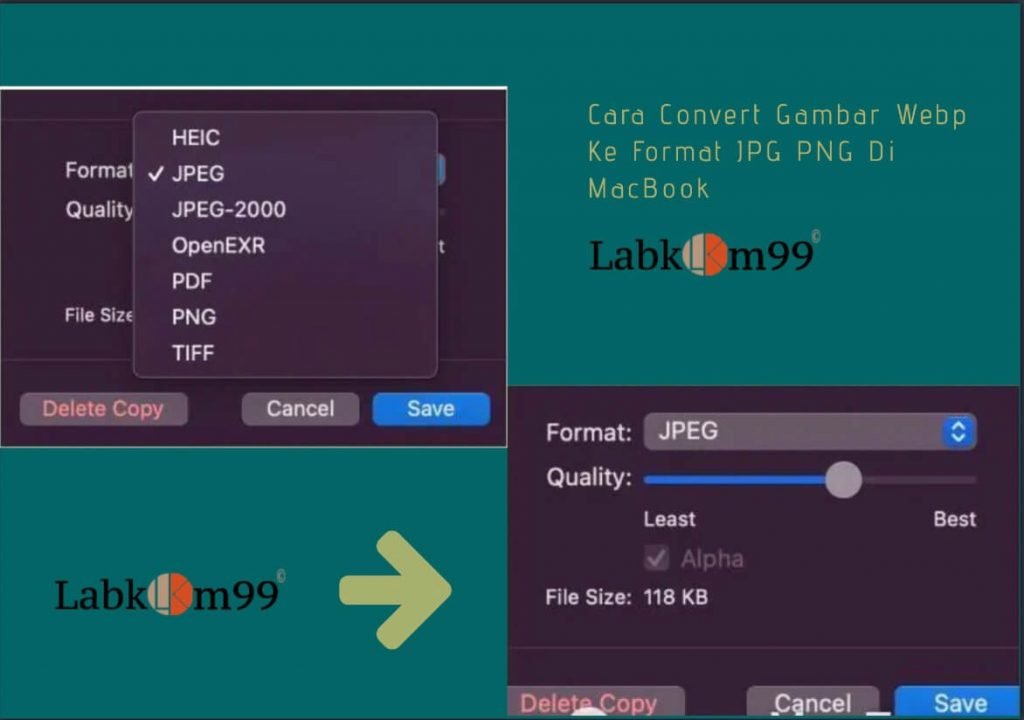
Pilih format yang ingin Anda ubah gambarnya dari menu drop-down.
Setelah mengklik menu drop-down format, pilih jpeg, png atau format apa pun yang Anda inginkan. Jangan lupa bahwa Anda dapat menyesuaikan ukuran gambar dengan menyesuaikan penggeser kualitas. Jika Anda sudah siap di simpan, klik “Save“.
3. Menggunakan WebP Converter Untuk MacBook
Jika Anda sering mendownloadnya dan perlu mengconvert webP menjadi jpg dan png atau sebaliknya, Anda dapat menghemat waktu dengan menggunakan aplikasi khusus seperti Webp Converter. Ini adalah aplikasi gratis yang dapat digunakan secara offline. Editor Labkom99 telah mengujinya dan bekerja dengan sangat baik dalam penggunaan.
Setelah mengunduh dan menginstal WebP Converter versi Mac, buka aplikasi.
Seret dan lepas gambar webp ke dalam aplikasi.
Pilih untuk mengonversi ke jpg atau png (atau mengonversi dari jpg / png ke webp) di sudut kiri bawah.
Klik Konversi di sudut kanan bawah untuk memilih lokasi tempat Anda ingin menyimpan gambar.
Kesimpulan :
Di atas adalah apa yang editor Labkom99 bagikan untuk Anda Cara Convert Gambar Webp Ke Format JPG PNG Di MacBook. Kami harap ini akan dapat membantu Anda. Jika Anda ingin mempelajari lebih lanjut tentang pengetahuan terkait MacBook, silakan ikuti Labkom99.com!







