Labkom99.com – Efek transisi CSS digunakan untuk menentukan efek animasi transisi pada elemen. Efek properti CSS tersebut merupakan gabungan properti singkatan dari transition-property, transition-duration , transition-timing-function dan transition-delay.
Atribut transition digunakan untuk membuat efek transisi yang dinamis untuk animasi elemen. Sehingga dapat membuat transisi elemen yang bagus antara dua keadaan. Keadaan yang berbeda dapat didefinisikan menggunakan elemen :hover, :active pseudo-like atau diatur secara dinamis menggunakan JavaScript.
Urutan penulisan properti transition pada animasi transisi tertentu properti tidak boleh sembarangan. Harus ditulis dengan urutan seperti berikut: properti animasi> durasi animasi> kurva kecepatan animasi> waktu tunda animasi. transition Pertama kali muncul pada atribut akan diuraikan sebagai durasi transisi. Jika ada untuk kedua kalinya, ini akan diuraikan sebagai transition-delay .
Baca Juga : Belajar HTML5 Element Drag And Drop HTML5
Anda dapat menentukan beberapa atribut transition dalam deklarasi yang sama, dipisahkan dengan koma. Misalnya seperti ini:
/* singgle transition */
transition: background-color .3s linear;
/*multiple transitions */
transition: color .6s ease, font-size .3s linear;
transition: background-color 1s linear,
left .6s ease-out 1s,
transform 1s steps(3, start);Jika Anda menentukan beberapa transition-property dalam deklarasi dan salah satunya tidak menentukan transition-property, maka transition deklarasi tersebut tidak valid. Perhatikan bahwa tidak semua properti CSS dapat menjalankan efek animasi.
Baca Juga : Panduan Dasar Web Development
Penulisan Efek transisi CSS
transition: <single-transition> [ ',' <single-transition> ]*
in
<single-transition> = [ none | <single-transition-property> ] || <time> || <single-transition-timing-function>
|| <time>parameter:
single-transition : Satu atau beberapa deklarasi transisi animasi, dipisahkan dengan koma. Setiap deklarasi transisi animasi terdiri dari properti transisi animasi tertentu.
Baca Juga : Tools Web Development Bagian Front End
Nilai transition awal atribut none 0s ease 0s. Keduanya adalah nilai awal dari setiap properti animasi transisi tertentu.
Lingkup Aplikasi
Properti transition dapat diterapkan ke semua elemen, seperti :before dan :after elemen pseudo.
Contoh Kode Efek transisi CSS
/* Animation attribute name | Duration */
transition: margin-left 4s;
/* property animation property name | duration | delay time */
transition: margin-left 4s 1s;
/* Animation attribute name | Duration | Speed curve | Delay time */
transition: margin-left 4s ease-in-out 1s;
/* 2 transition attributes */
transition: margin-left 4s, color 1s;
/* Use transition animation effects for all changes of elements */
transition: all 0.5s ease-out;Baca Juga : 10 Website Development Paling Populer
Demo
Contoh berikut menunjukkan efek menggunakan transition-animation transisi dan tidak menggunakan transition-animation transisi.
1
2
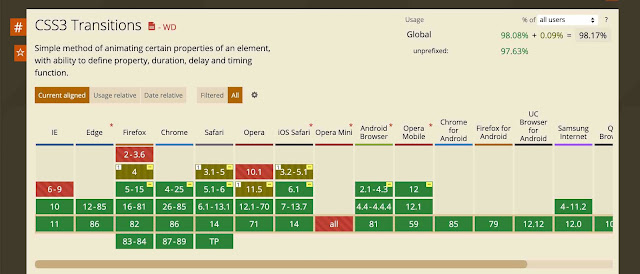
Kompatibel Browser
Daftar kompatibilitas browser property transition CSS3 adalah sebagai berikut:
Kode Lengkap Efek transisi CSS
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Labkom99.com | Efek Transisi Menggunakan Properti CSS</title>
<meta name="keywords" content="transition,html,css">
<meta name="description" content="Efek Transisi Menggunakan Properti CSS,transition-property、transition-duration、transition-timing-function dan transition-delay。" />
<style>
.demo-container{
position: relative;
width: 100%;
height: 300px;
margin:0 auto;
padding: 20px;
border: 5px dashed #e2e2e2;
}
.box{
position: absolute;
margin-top: 15px;
width: 100px;
height: 100px;
}
.box p{
text-align: center;
line-height: 90px;
font-size: 1.5em;
color: #fff;
}
.box1{
top: 20px;
left: 20px;
background-color: #22a7f0;
}
.box2{
top: 150px;
left: 20px;
background-color: #d2527f;
}
.demo-container:hover .box1{
left: 400px;
-webkit-transition-property: left;
transition-property: left;
-webkit-transition-duration: 2s;
transition-duration: 2s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
}
.demo-container:hover .box2{
left: 400px;
}
</style>
</head>
<body>
<div class="demo-container">
<div class="box box1"><p>1</p></div>
<div class="box box2"><p>2</p></div>
</div>
</body>
</html>