Di dunia pemrograman, Angular dan React adalah dua kerangka kerja JavaScript paling populer untuk pengembang front-end.
Survei Pengembang Stack Overflow edisi 2018 mengidentifikasi Angular, React, dan Node.js sebagai tiga kerangka kerja pemrograman teratas yang diakui oleh semua pengembang perangkat lunak.
Kedua kerangka kerja front-end memiliki banyak kesamaan, baik dalam hal popularitas, kesamaan arsitektur dan perspektif berbasis JavaScript.
Pada artikel ini, kita akan melakukan perbandingan mendalam tentang React dan Angular. Kita akan mulai dengan karakteristik dasar dari kerangka keduanya.
1. Apa Itu Anguler
Angular adalah kerangka kerja front-end yang didukung oleh Google yang kompatibel dengan sebagian besar editor kode umum dan merupakan bagian dari MEAN stack.
MEAN stack adalah seperangkat alat JavaScript-sentris gratis dan open source yang dapat digunakan untuk membangun situs web dan aplikasi web dinamis.
Komponennya meliputi: MongoDB (basis data NoSQL), Express.js (kerangka aplikasi web), Angular atau AngularJS (kerangka front-end) dan Node.js (platform server).
Kerangka kerja Angular memungkinkan pengembang untuk membuat Single-Page Web Applications (SPA).
Versi asli Angular memecahkan masalah konversi dokumen berbasis HTML menjadi konten dinamis.
Di sini, kita akan fokus pada versi terbarunya, Angular 2+, dan perbedaannya dengan AngularJS.
Dalam kasus industri, Angular terutama digunakan oleh Forbes, WhatsApp, Instagram, health.gov, HBO, Nike dan organisasi lainnya.
2. Apa Itu React.js
React.js adalah perpustakaan JavaScript open source yang dibuat oleh Facebook pada tahun 2011 untuk membangun antarmuka pengguna yang dinamis.
React didasarkan pada JavaScript dan JSX, ekstensi PHP yang dikembangkan oleh Facebook yang menciptakan elemen HTML yang dapat digunakan kembali untuk pengembangan front-end. React memiliki React Native, kerangka kerja lintas platform independen yang dapat digunakan untuk pengembangan seluler.
Dalam kasus industri, React terutama digunakan oleh organisasi seperti Netflix, PayPal, Uber, Twitter, Udemy, Reddit, Airbnb, dan Walmart.
3. Toolset: Perbandingan Framework Perpustakaan React Dan Angular
Seperti yang diketahui oleh pembaca dengan pengalaman pengembangan, ekosistem kerangka kerja mendefinisikan kelancaran pengalaman rekayasa. Selanjutnya, mari kita lihat fitur utama Angular dan React.
Pertama, React sebenarnya bukan framework, melainkan library. Jadi, ini membutuhkan banyak integrasi dengan alat dan pustaka lain.
Sebaliknya, saat menggunakan Angular, Anda sudah memiliki semua yang Anda butuhkan untuk membangun aplikasi.

Angular menyediakan berbagai fitur sebagai berikut:
- RxJS: adalah pustaka program asinkron yang mengurangi konsumsi sumber daya dengan menyiapkan beberapa saluran pertukaran data.
Keuntungan utama dari RxJS adalah dapat menangani event secara independen dan sinkron. Namun, masalah yang menyertainya adalah bahwa sementara RxJS bekerja dengan banyak kerangka kerja. Anda harus mempelajari perpustakaan untuk mendapatkan hasil maksimal dari Angular.
- Angular CLI: Memiliki antarmuka baris perintah yang kuat yang membantu dalam membuat aplikasi, menambahkan file, menguji, men-debug dan menerapkan.
- Dependency injection: Kerangka kerja memisahkan berbagai komponen dari dependensinya sehingga berjalan secara sinkron; kerangka kerja ini juga memungkinkan perubahan dependensi tanpa mengonfigurasi ulang komponen.
- Ivy renderer: Sebagai generasi baru mesin rendering Angular, kinerja Ivy telah meningkat secara signifikan.
- Angular Universal: adalah teknologi untuk rendering sisi server yang dapat dengan cepat merender halaman aplikasi pertama, atau menampilkan aplikasi pada perangkat sisi browser (seperti perangkat seluler) yang mungkin kekurangan sumber daya rendering.
- Aptana, WebStorm, Sublime Text, Visual Studio Code: Semua adalah editor kode umum untuk Angular.
- Jasmine, Karma, dan Protractor: Semua adalah alat untuk pengujian dan debugging ujung ke ujung di browser.
React membutuhkan banyak integrasi dan berbagai alat pendukung untuk dijalankan:
- Redux: Wadah keadaan yang mempercepat React dalam aplikasi besar, mengelola komponen aplikasi dengan berbagai elemen dinamis dan dapat digunakan untuk rendering.
Selain itu, React menggunakan toolset Redux yang lebih luas, termasuk: Reselect, pustaka pemilih Redux, dan Redux DevTools Profiler Monitor.
- Babel: adalah compiler transformasi yang mengubah JSX menjadi aplikasi JavaScript yang dapat dipahami oleh browser.
- Webpack: Karena semua komponen ditulis dalam file yang berbeda, kita perlu menggabungkannya untuk pengelolaan yang lebih baik. Dan Webpack adalah bundler kode standar yang diakui.
- React Router: Router ini adalah library routing URL standar yang biasa digunakan oleh React.
- Mirip dengan Angular: Anda tidak dibatasi dalam memilih kode. Editor umum termasuk Visual Studio Code, Atom, dan Sublime Text.
- Tidak seperti Angular: Dalam React, Anda tidak dapat menggunakan satu alat untuk menguji seluruh aplikasi Anda, Anda harus menggunakan alat yang berbeda untuk jenis pengujian yang berbeda.
Berikut Adalah Daftar Cara Kerja React Dengan Berbagai Alat:
- Enzim dan Unexpected-reac untuk pengujian komponen.
- Jest digunakan untuk kode JavaScript.
- React-testing-library untuk pengujian React DOM.
- React-unit digunakan untuk unit testing.
- Skin-deep digunakan untuk membuat tes.
Seperangkat alat semacam itu, yang disediakan oleh ReselectDevTools, dapat digunakan untuk debugging dan visualisasi.
Ekstensi Chrome dan Ekstensi Firefox dari Alat Pengembang React, serta React Sight, juga dapat memvisualisasikan status dan pohon properti (pohon penyangga).
Kedua alat tersebut membentuk ekosistem yang kuat. Biasanya, pengguna cenderung memilih React, tetapi React memerlukan beberapa integrasi seperti Redux untuk memperluas kemampuan layanannya.
Arsitektur Berbasis Komponen: Komponen yang Dapat Digunakan Kembali dan Dapat Dipelihara untuk Dua Alat
Kedua framework memiliki arsitektur berbasis komponen. Ini berarti bahwa satu aplikasi dapat membangun berbagai antarmuka pengguna dari komponen modular, kohesif, dan dapat digunakan kembali.
Dalam pengembangan Web, arsitektur berbasis komponen umumnya dianggap lebih mudah dipelihara daripada menggunakan struktur lain.
Ini mempercepat proses pengembangan dengan membuat komponen individual, dan memungkinkan pengembang untuk mempersingkat waktu, serta mengadaptasi dan memperluas aplikasi.
4. Perbandingan Kode Angular Dan React: TypeScript vs JavaScript (JSX)
Angular menggunakan bahasa TypeScript (tentu saja Anda juga dapat menggunakan JavaScript jika Anda mau).
TypeScript adalah superset JavaScript yang cocok untuk proyek yang lebih besar. Ini kompak dan mampu mengidentifikasi kesalahan dalam input.
Manfaat lain dari TypeScript meliputi: navigasi dan pelengkapan otomatis yang lebih baik, pemfaktoran ulang kode yang lebih cepat.
Selain itu, skalabilitas dan kesederhanaan TypeScript membuatnya ideal untuk proyek skala perusahaan besar.
React menggunakan skrip JavaScript ES6 dan JSX. JSX adalah ekstensi sintaksis untuk JavaScript yang digunakan untuk menyederhanakan pengkodean UI dan membuat kode JavaScript lebih mirip HTML. JSX tidak hanya mendeteksi berbagai kesalahan, tetapi juga melindungi kode dari serangan injeksi.
Juga, Babel ( https://babeljs.io/ ) menggunakan JSX untuk kompilasi browser. Babel, di sisi lain, adalah kompiler yang mengubah kode menjadi format yang dapat dibaca oleh browser Web.
Sementara JSX hampir mirip secara sintaksis dengan TypeScript, beberapa pengembang masih merasa rumit dan sulit untuk dipelajari.
5. DOM: Real vs Virtual
Document Object Model (DOM) adalah antarmuka pemrograman untuk dokumen HTML, XHTML, atau XML.
Ini memiliki organisasi seperti pohon yang memungkinkan skrip berinteraksi secara dinamis dengan dan memperbarui konten dan struktur dokumen Web.
Ada dua jenis DOM: virtual dan real. Dalam hal implementasi, bahkan jika satu elemen berubah. DOM tradisional atau asli akan memperbarui seluruh struktur pohon.

Di sisi lain DOM virtual adalah pemetaan DOM nyata. Sehingga hanya melacak bagian yang diubah. Hanya memperbarui elemen tertentu, tanpa memengaruhi sisa pohon secara keseluruhan.
React menggunakan DOM virtual, sementara Angular berjalan di DOM asli dan menggunakan deteksi perubahan untuk menemukan komponen yang perlu diperbarui.
Sementara DOM virtual dianggap lebih cepat untuk dimanipulasi daripada DOM nyata. Di Angular kedua pendekatan tersebut sebenarnya setara dalam hal kinerja karena kebutuhan akan deteksi perubahan.
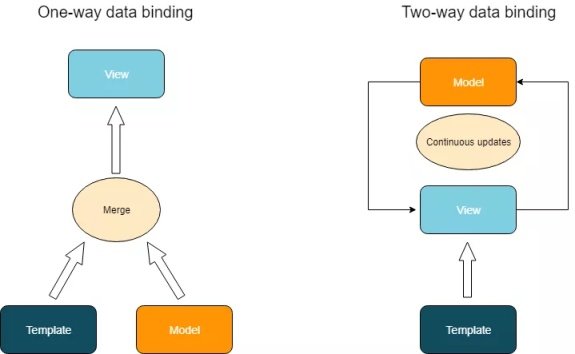
6. Pengikatan data: One-Way vs Two-way
Pengikatan data adalah proses sinkronisasi data antara model (logika bisnis) dan tampilan (UI). Ada dua implementasi dasar pengikatan data: satu arah dan dua arah. Perbedaan data binding satu arah dan dua arah terletak pada proses update tampilan model.
Pengikatan data dua arah di Angular mirip dengan arsitektur “Model-View-Controller (MVC)”,
Karena model dan tampilan disinkronkan, perubahan pada data akan memengaruhi tampilan. Dan perubahan pada tampilan pada gilirannya akan memicu perubahan terkait pada data.

React menggunakan pengikatan data satu arah atau ke bawah. Aliran data satu arah tidak mengizinkan elemen turunan memengaruhi elemen induk saat diperbarui. Sehingga memastikan bahwa hanya komponen yang disetujui yang akan berubah.
Dapat dilihat bahwa jenis pengikatan data ini membuat kode lebih stabil, dan tentu saja pekerjaan tambahan diperlukan untuk menyinkronkan model dan tampilan yang sesuai. Lagi pula, dibutuhkan lebih banyak waktu karena pembaruan konfigurasi komponen induk yang dipicu oleh perubahan komponen anak.
Secara keseluruhan, pengikatan data satu arah React lebih dapat diprediksi. Kode lebih stabil, dan debugging lebih mudah. Pengikatan data dua arah tradisional di Angular mudah digunakan.
7. Volume Dan Kinerja Aplikasi: Angular Sedikit Lebih Baik
AngularJS memiliki kinerja yang rendah ketika berhadapan dengan aplikasi yang kompleks dan dinamis. Dan karena DOM virtual, aplikasi React lebih cepat daripada aplikasi AngularJS dengan ukuran yang sama.
Namun, menurut penelitian oleh Jacek Schae dari freeCodeCamp.org, versi baru Angular sedikit lebih cepat daripada React + Redux.
Selain itu, penelitian juga menunjukkan bahwa: Ukuran aplikasi Angular sedikit lebih kecil, dengan ukuran transfer hanya 129 KB saat diuji. Sedangkan React + Redux adalah 193 KB.
8. Elemen Desain UI Pra-develop: Angular Material Vs Komponen Yang Didukung Komunitas
Angular: Saat bahasa Desain Material menjadi populer di aplikasi web, lebih banyak pengembang mendapat manfaat dari perangkat materialnya yang siap pakai.
Angular memiliki komponen desain material yang dibuat sebelumnya. Bahan Sudutnya mengimplementasikan berbagai model interaksi umum untuk kontrol formulir, navigasi, tata letak, tombol, indikator, munculan, modul, dan tabel data. UI konfigurasi menjadi lebih cepat karena adanya berbagai elemen pra-bangun.
React: Sebagian besar alat UI-nya berasal dari komunitasnya. Saat ini, bagian Komponen UI di Portal React ( https://reactjs.org/community/ui-components.html ) menyediakan sejumlah besar komponen gratis dan berbayar sebagian.
Anda perlu menginstal pustaka Material-UI dan berbagai dependensi untuk membangun dengan desain material React.
Selain itu, Anda juga dapat menggunakan komponen Bootstrap yang dibuat dengan React, serta paket lain yang berisi komponen UI dan toolset.
9. Portabilitas Seluler: NativeScript vs React Native
Kedua kerangka kerja dilengkapi dengan alat yang memungkinkan para pengembang untuk mem-porting aplikasi web yang ada ke dalam aplikasi seluler.
Kami juga melakukan analisis mendalam dan perbandingan NativeScript (Angular) dan React Native.
Berikut ini ikhtisar singkat dari poin utama: NativeScript adalah kerangka kerja seluler lintas platform yang menggunakan TypeScript sebagai bahasa inti. Antarmuka penggunanya dibangun menggunakan XML dan CSS.
Alat ini memungkinkan platform iOS dan Android untuk berbagi sekitar 90 persen kode ketika pengembang port logika bisnis dari aplikasi Web dan menggunakan teknik manipulasi yang sama pada UI mereka.
Ide di balik NativeScript adalah untuk menulis satu UI untuk perangkat seluler yang disesuaikan untuk setiap platform berdasarkan kebutuhan spesifik.
Tidak seperti solusi lintas platform hibrida yang menggunakan WebView untuk rendering. Kerangka kerja ini menjalankan aplikasi dalam mesin virtual JavaScript dan terhubung langsung ke API seluler asli. Memastikan kinerja tinggi yang sebanding dengan aplikasi asli.
React Native: Kerangka kerja JavaScript ini disiapkan untuk implementasi aplikasi seluler lintas platform, sambil mendukung portabilitas dari web.
React Native mengambil pendekatan yang sedikit berbeda dibandingkan dengan NativeScript: ia mendorong komunitasnya untuk menulis UI terpisah untuk platform yang berbeda, dan tetap berpegang pada pendekatan “belajar sekali, tulis di mana saja”.
Oleh karena itu, kodenya juga 70% dibagikan. Selain itu, React Native juga memiliki kemampuan rendering API asli yang mirip dengan NativeScript.
Tapi itu membutuhkan membangun lapisan API jembatan tambahan dan menggunakan pengontrol asli untuk berinteraksi dengan runtime JavaScript.
Secara keseluruhan, kedua kerangka kerja adalah pilihan yang baik jika Anda perlu menjalankan aplikasi web dan seluler dengan logika bisnis yang sama.
Tentu saja, NativeScript lebih fokus pada berbagi kode dan mempersingkat waktu peluncuran produk. Sementara React Native akan menukar siklus pengembangan yang lebih lama untuk tampilan dan nuansa asli yang lebih dekat.
10. Dokumentasi Dan Dukungan Vendor: Dokumentasi Tidak Memadai, Perlu Bergantung Pada Komunitas Besar
Sejak Januari 2018, saat Google terus mengembangkan ekosistem Angular. Mereka tidak hanya menyediakan Dukungan Jangka Panjang (LTS) untuk kerangka kerja, tetapi juga fokus pada perbaikan bug dan peningkatan positif.
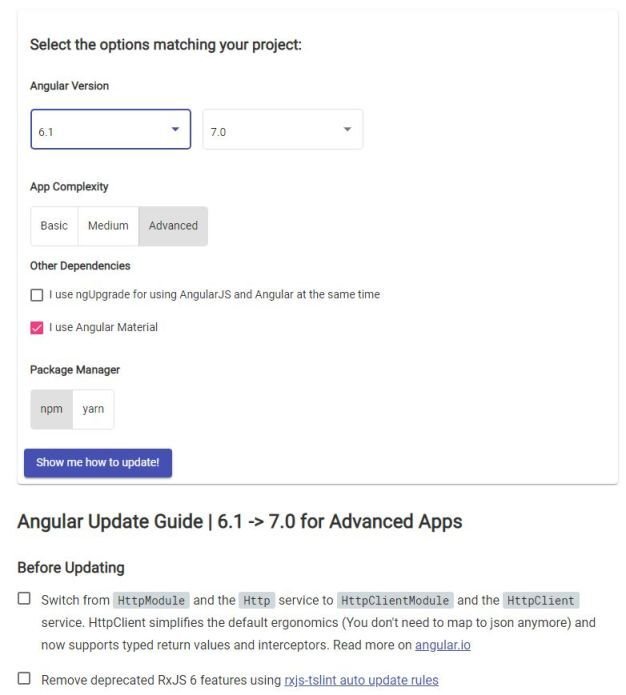
Namun dibandingkan dengan kecepatan pengembangan kerangka kerjanya, pembaruan dokumen terkait tidak begitu tepat waktu. Beberapa pengembang telah menyatakan keprihatinannya tentang kecepatan pembaruan dokumentasi CLI mereka.
Gambar berikut adalah antarmuka layanan interaktif yang dirancang untuk memfasilitasi penggunaan pengembang Angular, Anda dapat menyesuaikan versi saat ini dan memperbarui target kerangka kerja untuk mendapatkan daftar konten yang diperbarui.

AngularJS telah dipuji oleh pengembang karena menyediakan dokumentasi dan tutorial yang lebih luas daripada Angular 2+.
Di sisi lain, Komunitas React memiliki masalah dokumentasi serupa dengan Angular. Pelatihan front-end Karena lingkungan React dan cara kerjanya sering diperbarui. Anda harus siap untuk perubahan dan pembelajaran konstan saat bekerja dengan React.
Meskipun React memiliki beberapa dokumentasi untuk versi terbaru, mengikuti semua perubahan dan integrasi bukanlah tugas yang mudah.
Untungnya, dukungan dari komunitasnya agak mengimbangi masalah seperti itu. React memiliki sejumlah besar pengembang yang dapat sering berbagi pengetahuan mereka di forum khusus.
11. Kurva Pembelajaran: Angular Lebih Curam
Kurva pembelajaran untuk Angular dianggap sedikit lebih curam daripada untuk React. Angular adalah kerangka kerja yang kompleks dan bertele-tele yang memecahkan satu masalah dalam berbagai cara. Namun, ini membutuhkan banyak operasi berulang untuk mencapai manajemen komponen yang kompleks.
Seperti yang kami sebutkan di atas, kerangka kerja terus berkembang, sehingga pengembang harus beradaptasi dengan berbagai perubahannya.
Juga, karena Angular 2+ menggunakan TypeScript dan RxJS. Meskipun TypeScript dekat dengan JavaScript, pengguna masih perlu meluangkan waktu untuk mempelajari RxJS.
Karena seringnya update, React juga mengharuskan pengguna untuk terus belajar. Tentu saja, jika Anda sudah mahir dalam JavaScript. Anda tidak perlu menghabiskan terlalu banyak waktu untuk memulai kembali.
Saat ini, Redux adalah alat yang harus dimiliki karena sekitar 60% pembuatan aplikasi React menggunakan Redux, dan kurva pembelajaran React sebagian besar ditentukan oleh perpustakaan Redux.
12. Komunitas Dan Penerimaan: React Dan Angular Sebanding
React sedikit lebih populer di GitHub daripada Angular. Ini memiliki 113.719 bintang dan 6.467 pengikut. Angular memiliki 41.978 bintang dan 3.267 pengikut.
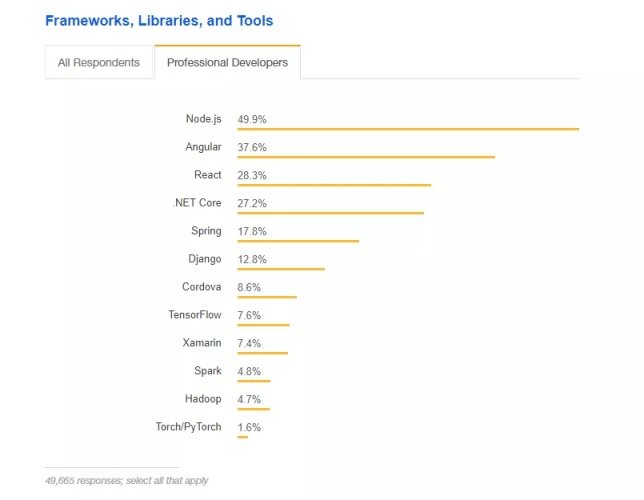
Menurut Survei Pengembang Stack Overflow edisi 2018 (gambar di bawah), Angular memiliki 37,6% pengembang, sementara React memiliki 28,3% pengguna.
Perlu disebutkan bahwa survei tersebut mencakup pengguna AngularJS dan Angular 2+.

Fakta menyenangkan: Angular juga memimpin dalam ulasan negatif. Menurut survei yang sama, 45,6% pengembang menganggap Angular sebagai salah satu kerangka kerja terburuk.
Tentu saja, umpan balik negatif tersebut dapat dipengaruhi oleh fakta bahwa banyak pengembang masih menggunakan AngularJS yang memiliki lebih banyak masalah daripada Angular 2+. Dan komunitas Angular bahkan lebih besar.
Secara relatif, angka React lebih baik, dengan hanya 30,6% pengembang profesional yang tidak mau menggunakannya.
12. Kerangka Kerja Mana Yang Akan Anda Pilih?
Singkatnya, ide dasar di balik Angular adalah: untuk memberikan dukungan dan perangkat yang kuat untuk keseluruhan pengalaman pengembangan front-end.
Berkat pembaruan konstan dan dukungan aktif dari tim Google, kerangka kerja tidak akan mengalami pertumbuhan liar.
Para pengembang di baliknya akan bekerja keras untuk melindungi komunitas yang ada dan membantu berbagai pengembang dan perusahaan untuk beralih dari AngularJS ke Angular 2+ dengan kinerja yang lebih tinggi dan ukuran aplikasi yang lebih kecil.
Kemampuan TypeScript untuk meningkatkan pemeliharaan kode aplikasi Anda menjadi semakin penting saat aplikasi Anda mencapai skala perusahaan. Tentu saja, ini juga mengekspos pengembang ke kurva belajar yang curam.
React memberikan solusi yang lebih ringan, cocok untuk pengembang yang perlu memulai dengan cepat tanpa banyak waktu belajar.
Meskipun basis kode tidak meresepkan berbagai kumpulan alat dan metode, alat umum seperti Redux memerlukan waktu ekstra untuk belajar.
Dan, karena kinerja React setara dengan Angular, itu masih cukup menarik bagi pengembang.






