Kali ini belajar untuk memahami Struktur dasar HTML Yang Paling Mudah Dipelajari Oleh Pemula. Ini adalah pondasi penting bagi siapa saja yang ingin belajar HTML dan pemrograman web.
HTML (Hypert Text Markup Language) merupakan bahasa pemrograman yang digunakan dalam pembuatan halaman web. Dalam penggunaannya sebagian besar kode HTML tersebut harus terletak di antara tag kontainer. Baca juga Dasar Pemrograman HTML.
Yaitu diawali dengan <namatag> dan diakhiri dengan </namatag> (terdapat tanda “/”). Sebuah halaman web minimal mempunyai empat buat tag, yaitu : <HTML> Sebagai tanda awal dokumen HTML. <HEAD> Sebagai informasi page header.
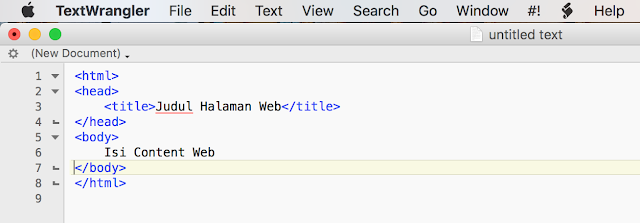
Di dalam struktur dasar tag HTML ini kita bisa meletakkan tag-tag TITLE, BASE, ISINDEX, LINK, SCRIPT, STYLE & META. <TITLE> Sebagai titel atau judul halaman. Kalimat yang terletak di dalam tag ini akan muncul pada bagian paling atas browser Anda (pada title bar).Struktur dasar HTML adalah sebagai berikut:
Dari struktur dasar HTML di atas dapat dijelaskan sebagai berikut:
1. Tag
Adalah teks khusus (markup) berupa dua karakter “<” dan “>“, sebagai contoh <body> adalah tag dengan nama body.
Tag harus ditulis secara berpasangan, yang terdiri atas tag pembuka dan tag penutup (ditambahkan karakter “/” setelah karakter “<“),sebagai contoh <body> ini adalah tag pembuka isi dokumen HTML, dan </body> ini adalah tag penutup isi dokumen HTML.
2. Element Struktur dasar HTML
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup. Sebagai contoh untuk menampilkan judul dokumen HTML pada web browser digunakan element title, dimana:<title> ini adalah tag pembuka judul dokumen HTML
Judul Dokumen HTML ini adalah isi judul dari dokumen HTML </title> ini adalah tag penutup judul dokumen HTMLTag-tag yang ditulis secara berpasangan pada suatu element HTML, tidak boleh saling tumpang tindih dengan pasangan tag-tag lainnya.
Contoh penulisan tag-tag yang benarCatatan : Jika penulisan script salah, maka script tidak terbaca sempurna ( Eror ) sehingga dapat mengganggu penampilan dan dinamika web itu sendiri
3. Attribute Struktur dasar HTML
Attribute mendefinisikan property dari suatu element HTML, yang terdiri atas nama dan nilai. Penulisannya adalah sebagai berikut: <TAG> nama-attr=”nilai-attr” nama-attr=”nilai-attr” > </TAG>
Secara umum nilai attribute harus berada dalam tanda petik satu atau dua. Sebagai contoh, untuk membuat warna teks menjadi kuning dan latarbelakang halaman web menjadi hitam, penulisannya adalah <body bgcolor=”black” text=”yellow”>
4. Element HTML Struktur dasar
Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML.
Sintaks: <html> </html>
Element HEAD
Merupakan kepala dari dokumen HTML. Tag <head> dan tag </head> terletak di antara tag <html> dan tag </html>.
Sintaks: <head> </head>
Element TITLE
Merupakan judul dari dokumen HTML yang ditampilkan pada judul jendela browser. Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
Sintaks:<title> </title>
Element BODY
Element ini untuk menampilkan isi dokumen HTML. Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>.
Element BODY mempunyai attribute-attribute yang menspesifikasikan khususnya warna dan latarbelakang dokumen yang akan ditampilkan pada browser.
Sintaks: <body text=”v” bgcolor=”w” background=”uri” link=”x” alink=”y” vlink=”z”> </body>
- text : memberikan warna pada teks
- bgcolor : memberikan warna pada latarbelakang dokumen HTML
- background : memberikan latarbelakang dokumen HTML dalam bentuk gambar
- link : memberikan warna untuk link
- alink : memberikan warna untuk link yang sedang aktif
- vlink : memberikan warna untuk link yang telah dikunjungi.
Catatan : Jika attribute bgcolor dan background keduanya dispesifikasikan makaattribute background yang akan digunakan, akan tetapi jika nilai attribute background (gambar) tidak ditemukan pada dokumen HTML maka attribute bgcolor yang akan digunakan.
Berikut ini saya akan menyebutkan berbagai macam Struktur dasar dan kode HTML yang perlu diketahui. Atau bisa baca juga Perintah Dasar Element dl Pada HTML.1 <br> Turun satu baris kebawah(enter) / Kursor dan kalimat dibelakangnya turun 1 baris kebawah 2 <big>isi tulisan</big> Membuat tulisan menjadi sedikit lebih besar 3 <font color=”warna tulisan“>isi tulisan</font> Mewarnai tulisan. Ganti warna tulisan dengan salah satu pilihan yang ada : red, blue, yellow, green, brown, gold, purple 4 Menambah 1 spasi karena ada kemungkinan penggunaan 2 spasi tidak akan terbaca pada beberapa engine blog 5 <font size=”ukuran tulisan“>isi tulisan</font> Mengganti ukuran tulisan. Bisa digunakan apabila kode pada no. 2 tidak sesuai dengan keinginan kita 6 <strong>isi tulisan</strong>atau<b>isi tulisan</b> Untuk menebalkan tulisan. Fungsi sama dengan ”’isi tulisan”’ atau tombol ‘cetak tebal’ 7 <p> Kursor dan kalimat dibelakangnya turun satu setengah baris kebawah 8 <u>isi tulisan</u> Membuat garis bawah tulisan 9 <small>isi tulisan</small> Membuat tulisan menjadi sedikit lebih kecil 10 <s>isi tulisan</s> Membuat garis mencoret pada tulisan 11 <pre>isi tulisan</pre> Membuat tulisan tetap pada keadaan yang kita inginkan, misalnya untuk urutan berjejer kebawah 12 <center>isi tulisan</center> Membuat tulisan berada di tengah halaman 13 <blink>isi tulisan</blink> Membuat tulisan tampak berkedip
Kesimpulan
Diatas adalah artikel Labkom99 tentang Struktur dasar HTML Yang Paling Mudah Dipelajari Oleh Pemula. Bagi pemula yang ingin balajar HTML wajib memahami sintak yang telah disebutkan diatas. Tidak terlalu rumit namun perlu di pahami untuk pengembangan pemrograman HTML kedepan.






