
Labkom99.Com – Artikel ini memperkenalkan bagaimana cara fleksibel menggunakan CSS3 untuk membuat berbagai macam bentuk Shape. Sehingga dengan cara ini dapat mengurangi penggunaan gambar.
Di masa lalu, kita hanya bisa membuat beberapa grafik khusus dalam perangkat lunak pengedit gambar seperti Photoshop. Tetapi sekarang kita bisa menggunakan CSS3 untuk melengkapinya. Dengan menggunakan properti CSS3 baru seperti transformasi tanpa batas, kita dapat membuat efek grafik yang sangat indah dan kompleks.
Praktik Penggunaan CSS3
Sebelum mempelajari penggunan CSS3 dalam membuat berbagai bentuk alangkah baiknya belajar Struktur dasar HTML dan Cara Membuat Menu Navigasi Horizontal Menggunakan HTML dan CSS terlebih dahulu. Mari kita benar-benar berlatih penggunaan CSS3 melalui case HTML.
1. Membuat Hati

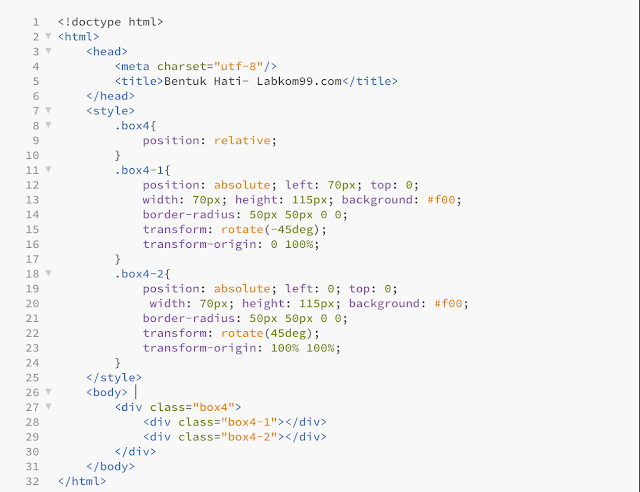
Membuat hati dengan CSS3 tidak begitu rumit. Hanya menggunakan dua elemen untuk membuat sambungan, memutar elemen pada sudut yang berbeda, dan memodifikasi properti asal-transformasinya ke titik pusat rotasi elemen.
Baca Juga : Bagaimana Cara Membuat Template HTML

<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bentuk Hati- Labkom99.com</title>
</head>
<style>
.box4{
position: relative;
}
.box4-1{
position: absolute; left: 70px; top: 0;
width: 70px; height: 115px; background: #f00;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.box4-2{
position: absolute; left: 0; top: 0;
width: 70px; height: 115px; background: #f00;
border-radius: 50px 50px 0 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
</style>
<body>
<div class="box4">
<div class="box4-1"></div>
<div class="box4-2"></div>
</div>
</body>
</html>2. Membuat Logo Tai Chi
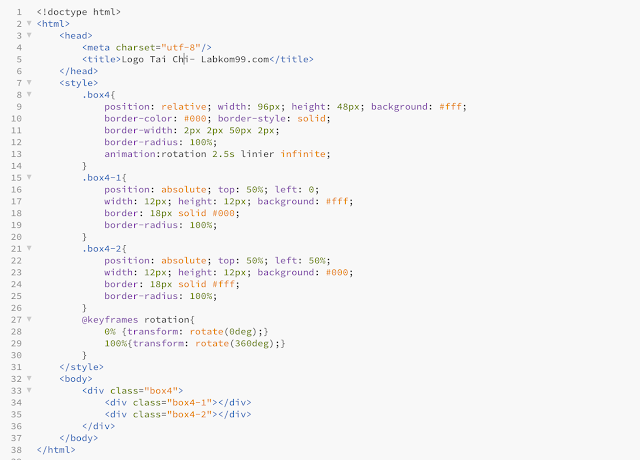
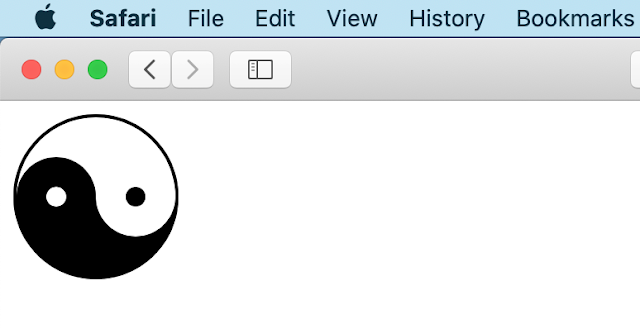
Meski terlihat sangat rumit, Membuat Bentuk CSS3 logo taichi bahkan mirip dengan kode berbentuk hati, juga terdiri dari 3 elemen, dan kemudian menambahkan kode animasi untuk membuatnya berputar secara otomatis.
Baca Juga : Cara Membuat Menu Navigasi Horizontal Menggunakan HTML dan CSS Hasilnya Seperti ini dalam browser.
Tampilan di Browser
Source Codenya
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Logo Tai Chi- Labkom99.com</title>
</head>
<style>
.box4{
position: relative; width: 96px; height: 48px; background: #fff;
border-color: #000; border-style: solid;
border-width: 2px 2px 50px 2px;
border-radius: 100%;
animation:rotation 2.5s linier infinite;
}
.box4-1{
position: absolute; top: 50%; left: 0;
width: 12px; height: 12px; background: #fff;
border: 18px solid #000;
border-radius: 100%;
}
.box4-2{
position: absolute; top: 50%; left: 50%;
width: 12px; height: 12px; background: #000;
border: 18px solid #fff;
border-radius: 100%;
}
@keyframes rotation{
0% {transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
</style>
<body>
<div class="box4">
<div class="box4-1"></div>
<div class="box4-2"></div>
</div>
</body>
</html>3. Membuat Segitiga Dengan HTML + CSS3

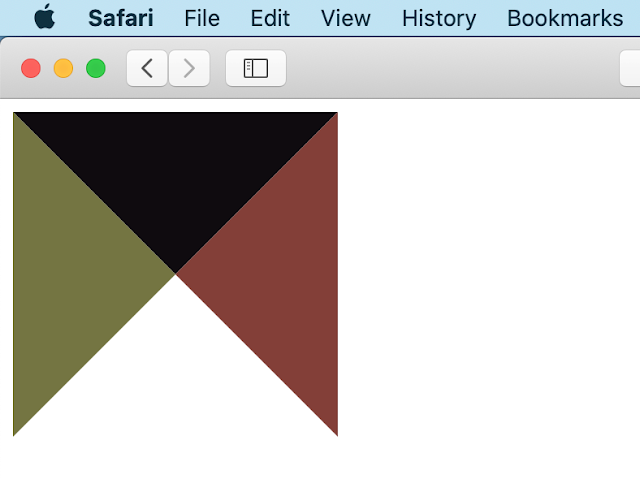
Untuk membuat CSS3 menjadi bentuk segitiga, kita perlu menggunakan perbatasan. Dengan mengatur efek transparansi dari berbagai sisi, kita dapat membuat status segitiga saat ini. Selain itu, saat membuat segitiga atur lebar dan tinggi ke 0.
Baca Juga : Membuat Kolom Layout Template HTML CSS + DIV
Source Codenya
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bentuk Segitiga - Labkom99.com</title>
</head>
<style>
.box4{ width: 0; height: 0;
border: 100px solid #f00;
border-color: #0f0b0f #843f36 transparent #74763f;
}
</style>
<body>
<div class="box4"></div>
</body>
</html>4. Membuat Lingkaran Dengan HTML + CSS3

Untuk Membuat Bentuk CSS3 Lingkaran, Atur lebar dan tinggi lingkaran ketika mengatur CSS, dan kemudian atur properti batas-radius ke setengah lebar atau tinggi. Hasilnya seperti dibawah ini :
Source Codenya
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bentuk Lingkaran - Labkom99.com</title>
</head>
<style>
.box4{ width: 100px; height: 100px; background: #344a2b; border-radius: 50%;}
</style>
<body>
<div class="box4"></div>
</body>
</html>5. Membuat Persegi Dengan HTML + CSS3

Kotak dan persegi panjang relatif sederhana. Kita hanya perlu mengatur lebar dan tinggi div.
Berikut Source Codenya
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bentuk Persegi- Labkom99.com</title>
</head>
<style>
.box1-1{ width: 100px; height:100px; background: #6a633e;}
.box2-2{ width: 200px; height: 100px; background: #7a9f49;}
</style>
<body>
<center>
<div class="box1-1"></div>
<br>
<div class="box2-2"></div>
</center>
</body>
</html>Selamat Mencoba






