Labkom99.com – Tampilan halaman sebuah website sangat tergantung pada tipografinya. Salah satu hal yang paling penting adalah membuat paragraf HTML. Seperti halnya membuat baris baru, paragraf dapat juga digunakan sebagai pembeda teks. Untuk keperluan membuat paragraf HTML dapat digunakan tag.
<P> Isi paragraf </P>
Perhatian
Untuk membuat layout pada bagian ini sabaiknya memahami terlebih dahulu tentang Struktur dasar HTML dan cara membuat template, cara menyimpan dan cara membuka file HTML yang sudah di bahas pada pembahasan Bagaimana Cara Membuat Template HTML
Alat / bahan baku Untuk Membuat Paragraf HTML
· Notepad
· phpstorm
Metode / langkah Membuat Paragraf HTML
1. Paragraf dalam HTML ditentukan oleh tag <p>.
Catatan: Browser secara otomatis menambahkan baris kosong sebelum dan sesudah paragraf.
<p align=”right”> <!!!!—–untuk rata kanan———-!>
<p align=”left”> <!!!!—–untuk rata kiri———-!>
<p align=”center”> <!!!!—–untuk rata tengah———-!>
<p align=”justify”> <!!!!—–untuk Rata Tengah———-!>2. Jangan lupa untuk menulis tag akhir saat menggunakan tag p. Bahkan jika Anda lupa menggunakan tag akhir, sebagian besar browser akan menampilkan HTML dengan benar.
Jika Penulisan kode benar maka akan bisa tampil sempurna dibrowser, tetapi jangan mengandalkan praktik ini. Lupa menggunakan tag akhir dapat menghasilkan hasil dan kesalahan yang tidak terduga.
Catatan: Menghilangkan tag akhir (Penutup) tidak diperbolehkan dalam versi HTML
Kiat: Menutup HTML dengan tag penutup adalah cara yang di harus dilakukan dalam menulis kode menulis HTML. Menandai dengan jelas di mana elemen dimulai dan di mana elemen itu berakhir akan membuat kode lebih mudah dipahami dan mudah di baca browser.
3. Jika ingin menggabungkan kalimat tanpa membuat paragraf baru, gunakan tag <br/>. <br /> Elemen ini adalah elemen HTML kosong. Karena menutup tag tidak masuk akal, itu tidak memiliki tag penutup.
Pengenalan Kode <br /> Anda mungkin menemukan <br> mirip dengan <br />. Dalam XHTML, XML, dan versi HTML selanjutnya, elemen HTML tanpa tag penutup (tag tertutup) tidak diperbolehkan . Penggunaan tag <br /> jangka panjang lebih aman
Baca Juga : Membuat Baris Dengan HTML
4. Ketika halaman ditampilkan, browser menghilangkan spasi tambahan dan baris kosong dalam kode sumber.
Semua spasi berturut-turut atau baris kosong dihitung sebagai satu spasi . Perhatikan bahwa semua baris kosong berturut-turut (penghentian baris) dalam kode HTML juga ditampilkan sebagai satu ruang.
5. Ada banyak perilaku default di tag p, dan beberapa spasi berturut-turut di tag akan default ke satu:
<HEAD>
<TITLE> Latihan Membuat Homepage Pribadi</TITLE>
</HEAD>
<BODY>
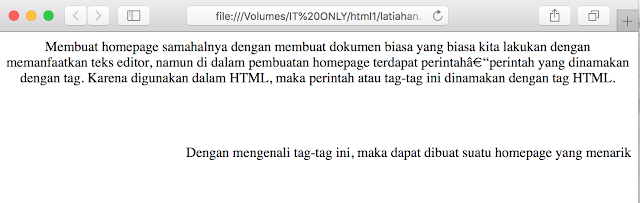
<p align=”center”> <!!!!—–untuk rata tengah———-!>
Membuat homepage samahalnya dengan membuat dokumen biasa yang biasa kita lakukan dengan memanfaatkan teks editor, namun di dalam pembuatan homepage terdapat perintah–perintah yang dinamakan dengan tag. Karena digunakan dalam HTML, maka perintah atau tag-tag ini dinamakan dengan tag HTML.
</P>
<BR><BR>
<p align=”right”> <!!!!—–untuk rata kanan———-!>
Dengan mengenali tag-tag ini, maka dapat dibuat suatu homepage yang menarik
</BR></BR>
</P>
</BODY>
</HTML>6. Ada juga perilaku default di tag p. Jika Anda membutuhkan jeda baris, Anda harus menggunakan <br />