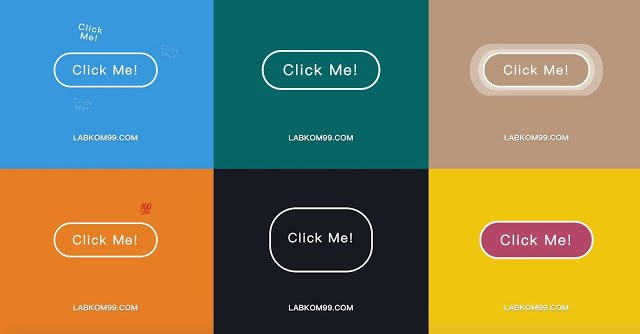
Labkom99.com – Membuat Efek Animasi Tombol Button keren dengan HTML dan CSS3. Tombol button ini dibuat dengan menggunakan CSS3 murni untuk menghasilkan efek animasi yang keren. Dengan sedikit menggunakan elemen HTML dan CSS3 tombol akan menunjukkan efek animasi keren pada saat mouse mengarah ke kursor tombol. Tombol button ini dapat digunakan untuk membuat hyperlink yang mengarah pada url yang di tuju.
Alat / Bahan Baku
Notepad
Bisa menggunakan Tools web programming lain untuk pemrograman
Perhatian
Pemrograman HTML dan CSS3 untuk membuat efek animasi tombol button ini hanyalah contoh sederhana. Kalian bisa mengembangkannya sesuai dengan keinginan. Namun, bagi pemula yang ingin belajar membuat efek animasi tombol button di bagian ini, Labkom99 menyarankan untuk memahami terlebih dahulu tentang Struktur dasar HTML cara membuat template, cara menyimpan dan cara membuka file HTML yang sudah di bahas pada pembahasan Bagaimana Cara Membuat Template HTML dan Tutorial Belajar Dasar – Dasar HTML: Hypertext Markup Language.
Metode / Langkah
Untuk dapat Membuat efek anamisi tombol button keren dengan HTML dan CSS3 hanya perlu membuat element HTML sederhana seperti dibawah ini :
Baca Juga :
- Membuat Efek Animasi Teks Berkedip Dengan HTML Dan CSS3
- Belajar HTML Dan CSS Membuat Animasi Cantik Pada Tulisan
- Belajar HTML Dan CSS3 Membuat Mouseover Zoom Dan Efek Thumbnail
- Membuat Efek Refleksi Membalik Gambar Dengan HTML Dan CSS3
- Membuat Teks Mirror Efek Bergetar Dengan HTML Dan CSS
- Membuat Efek Animasi Roket Meluncur Keren Dengan HTML5 CSS3 Dan SVG
- Belajar HTML5 Dan Canvas Membuat Efek Animasi Hue Ball Berbagai Warna
- Belajar HTML5 Dan Canvas Membuat Bola Api Luncur
- Membuat Efek Animasi Lampu Neon Pada Tesk Dengan HTML Dan CSS3
- Membuat Efek Gelombang Pada Teks Menggunakan Clip-Path HTML Dan CSS3
- Membuat Efek Animasi Tesk Kartun Dengan HTML CSS3 Dan Google Font
- Membuat Efek Animasi Teks 3D Keren Dengan HTML Dan CSS3
<div class="item button-jittery" style="--bg-color: #036564;">
<button>Click Me!</button></a>
<div class="name">Labkom99.com</div>
</div>Pada <div class="item button-jittery" style="--bg-color: #036564;"> Bagian ini tentunya untuk membuat class button dan warna buuton. Dan <button>Click Me!</button> untuk membuat nama buttonnya itu sendiri. Juga bisa menambahkan class <div class="name">Labkom99.com</div> untuk membuat keterangan. Dan untuk menembahkan hyperlink dan di tembahkan kode seperti dibawah ini:
<div class="item button-jittery" style="--bg-color: #036564;">
<a href="https://www.labkom99.com/2020/09/membuat-efek-animasi-teks-3d-keren.html" target="_blank"><button>Click Me!</button></a>
<div class="name">Labkom99.com</div>
</div>
Kemudian CSS3 untuk membuat efek anamisi tombol button keren yang digunakan seperti dibawah ini :
body {
color: #fff;
font-family: "Rubik", sans-serif;
}
.item.footer {
flex-wrap: wrap;
padding: 5rem;
text-align: center;
font-size: 18px;
line-height: 1.7;
grid-column: span 1;
}
@media screen and (min-width: 823px) and (max-width: 1223px) {
.item.footer {
grid-column: span 2;
}
}
.item.footer a {
text-decoration: none;
color: #fff;
padding: 3px 0;
border-bottom: 1px dashed;
}
.item.footer a:hover {
border-bottom: 1px solid;
}
footer {
margin-top: 1.5rem;
}
footer a {
text-decoration: none;
display: inline-block;
width: 45px;
height: 45px;
border-radius: 50%;
background: transparent;
border: 1px dashed #fff;
color: #fff;
margin: 5px;
}
footer a:hover {
background: rgba(255, 255, 255, 0.1);
}
footer a .icons {
margin-top: 8px;
display: inline-block;
font-size: 20px;
}
footer a .icons:before {
position: relative;
}
* {
box-sizing: border-box;
}
*:before, *:after {
content: "";
position: absolute;
}
.main-content {
display: grid;
width: 100%;
grid-template-columns: repeat(auto-fit, minmax(400px, 1fr));
}
.main-content .item {
display: grid;
grid-template-rows: 1fr min-content;
align-items: center;
justify-content: center;
height: 50vh;
flex-wrap: wrap;
background: var(--bg-color);
}
.main-content .item:not(.footer) {
padding-top: 1rem;
}
button {
background: transparent;
color: #fff;
border: 3px solid #fff;
border-radius: 50px;
padding: 0.8rem 2rem;
font: 24px "Margarine", sans-serif;
outline: none;
cursor: pointer;
position: relative;
transition: 0.2s ease-in-out;
letter-spacing: 2px;
}
.name {
width: 100%;
text-align: center;
padding: 0 0 3rem;
font: 500 14px 'Rubik', sans-serif;
letter-spacing: .5px;
text-transform: uppercase;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.4);
}
.button__wrapper {
display: inline-block;
position: relative;
width: 200px;
height: 65px;
display: flex;
justify-content: center;
align-items: center;
}
.button-pulse button {
background: var(--bg-color);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.button-pulse .button__wrapper:hover .pulsing:before {
animation: pulsing 0.2s linear infinite;
}
.button-pulse .button__wrapper:hover .pulsing:after {
animation: pulsing1 0.2s linear infinite;
}
.pulsing {
width: 99%;
height: 99%;
border-radius: 50px;
z-index: 1;
position: relative;
}
.pulsing:before, .pulsing:after {
width: 100%;
height: 100%;
border: inherit;
top: 0;
left: 0;
z-index: 0;
background: #fff;
border-radius: inherit;
animation: pulsing 2.5s linear infinite;
}
.pulsing:after {
animation: pulsing1 2.5s linear infinite;
}
@keyframes pulsing {
0% {
opacity: 1;
transform: scaleY(1) scaleX(1);
}
20% {
opacity: 0.5;
}
70% {
opacity: 0.2;
transform: scaleY(1.8) scaleX(1.4);
}
80% {
opacity: 0;
transform: scaleY(1.8) scaleX(1.4);
}
90% {
opacity: 0;
transform: scaleY(1) scaleX(1);
}
}
@keyframes pulsing1 {
0% {
opacity: 1;
transform: scaleY(1) scaleX(1);
}
20% {
opacity: 0.5;
}
70% {
opacity: 0.2;
transform: scaleY(1.3) scaleX(1.15);
}
80% {
opacity: 0;
transform: scaleY(1.3) scaleX(1.15);
}
90% {
opacity: 0;
transform: scaleY(1) scaleX(1);
}
}
.button-typewriter button {
width: 100%;
height: 100%;
}
.button-typewriter p {
animation: typing 4s steps(12) infinite;
display: inline-block;
overflow: hidden;
white-space: nowrap;
}
.button-typewriter .button__wrapper:hover p {
animation: blink 0.3s infinite;
}
@keyframes typing {
0% {
width: 0;
}
50% {
width: 100%;
}
55%,
65%,
75% {
opacity: 1;
}
60%,
70% {
opacity: 0;
}
80% {
width: 100%;
}
100% {
width: 0;
}
}
.button-parrot .parrot {
position: absolute;
width: 60px;
text-align: center;
animation: blink 0.8s infinite;
color: transparent;
}
.button-parrot .parrot:before {
content: "Click Me!";
}
.button-parrot .parrot:nth-child(1) {
top: -30px;
left: -40px;
font: 12px/1 "Margarine", sans-serif;
transform: rotate(-20deg);
animation-duration: 0.5s;
}
.button-parrot .parrot:nth-child(2) {
font: 12px/1 "Margarine", sans-serif;
right: -40px;
top: -20px;
transform: rotate(15deg);
animation-duration: 0.3s;
}
.button-parrot .parrot:nth-child(3) {
font: 16px/1 "Margarine", sans-serif;
top: -60px;
left: 15px;
transform: rotate(10deg);
animation-duration: 1s;
}
.button-parrot .parrot:nth-child(4) {
font: 18px/1 "Margarine", sans-serif;
top: -70px;
left: 95px;
transform: rotate(2deg);
animation-duration: 0.7s;
}
.button-parrot .parrot:nth-child(5) {
font: 14px/1 "Margarine", sans-serif;
top: 80px;
left: 105px;
transform: rotate(-20deg);
animation-duration: 0.8s;
}
.button-parrot .parrot:nth-child(6) {
font: 12px/1 "Margarine", sans-serif;
top: 80px;
left: 5px;
transform: rotate(10deg);
animation-duration: 1.2s;
}
.button-parrot button:hover .parrot:before {
content: "Do it!";
width: 70px;
}
@keyframes blink {
25%,
75% {
color: transparent;
}
40%,
60% {
color: #fff;
}
}
.button-hand button:before {
content: "👇";
font-size: 60px;
transform: scaleX(-1);
right: 0px;
top: -68px;
animation: up-down 1s infinite;
}
.button-hand button .hands:before, .button-hand button .hands:after {
content: "👇";
font-size: 40px;
opacity: 0;
transition: 0.4s ease-in-out;
}
.button-hand button .hands:before {
transform: rotate(-60deg);
left: -45px;
top: -10px;
}
.button-hand button .hands:after {
transform: rotate(170deg);
right: 30px;
top: 50px;
}
.button-hand button:hover .hands:before {
opacity: 1;
left: -35px;
}
.button-hand button:hover .hands:after {
opacity: 1;
top: 40px;
}
@keyframes up-down {
50% {
margin-top: -20px;
}
}
.button-100 .emoji {
position: absolute;
top: -45px;
left: 0;
width: 35px;
height: 35px;
overflow: hidden;
}
.button-100 .emoji:before {
content: "💯";
display: inline-block;
animation: give-score 2.5s infinite;
position: relative;
top: 0;
}
.button-100 .emoji:nth-child(2) {
left: 0;
right: 0;
margin: auto;
}
.button-100 .emoji:nth-child(2):before {
animation: give-score 2.5s infinite 0.2s;
}
.button-100 .emoji:nth-child(3) {
left: auto;
right: 0;
}
.button-100 .emoji:nth-child(3):before {
animation: give-score 2.5s infinite 0.4s;
}
.button-100 button:hover .emoji:before {
content: "👏";
transition: 0.5s ease;
}
@keyframes give-score {
30%,
80% {
top: 0;
}
40%,
70% {
top: 50px;
}
}
.button-pressure marquee {
position: absolute;
width: 90%;
top: 125%;
left: 5%;
font: 18px/1 "Margarine", sans-serif;
}
.button-pressure marquee span {
display: inline-block;
height: 20px;
}
.button-pressure marquee span:not(:last-child) {
margin-right: 130px;
}
.button-pressure button:before {
content: "OMG YAS";
transition: 0.5s ease;
left: 0;
right: 0;
margin: auto;
top: -15px;
font-size: 12px;
opacity: 0;
}
.button-pressure button:hover:before {
animation: omg-yes 1s;
}
.button-rainbow button {
animation: rainbow 3s infinite, heartbeat 0.6s infinite;
background: #c0392b;
}
.button-rainbow button .rainbow {
width: 120px;
height: 120px;
border-radius: 50%;
position: absolute;
left: 0;
right: 0;
margin: auto;
top: -40px;
transition: 0.5s ease;
opacity: 0;
transform: rotate(0);
}
.button-rainbow button .rainbow:before {
content: "🌈";
left: 0;
}
.button-rainbow button:hover .rainbow {
opacity: 1;
animation: rotate-nonstop 0.2s infinite;
}
.button-rainbow button + .name {
color: #444;
}
@keyframes rotate-nonstop {
50% {
transform: rotate(92deg);
}
}
@keyframes omg-yes {
50% {
opacity: 1;
}
100% {
top: -50px;
}
}
@keyframes rainbow {
0% {
background: #1abc9c;
}
10% {
background: #2ecc71;
}
20% {
background: #3498db;
}
30% {
background: #9b59b6;
}
40% {
background: #e74c3c;
}
50% {
background: #e67e22;
}
60% {
background: #f1c40f;
}
70% {
background: #2c3e50;
}
80% {
background: #9b59b6;
}
}
.button-jittery button {
animation: jittery 4s infinite;
}
.button-jittery button:hover {
animation: heartbeat 0.2s infinite;
}
@keyframes jittery {
5%,
50% {
transform: scale(1);
}
10% {
transform: scale(0.9);
}
15% {
transform: scale(1.15);
}
20% {
transform: scale(1.15) rotate(-5deg);
}
25% {
transform: scale(1.15) rotate(5deg);
}
30% {
transform: scale(1.15) rotate(-3deg);
}
35% {
transform: scale(1.15) rotate(2deg);
}
40% {
transform: scale(1.15) rotate(0);
}
}
@keyframes heartbeat {
50% {
transform: scale(1.1);
}
}Dan untuk demo Membuat efek anamisi tombol button keren dengan HTML dan CSS3 di bawah ini :