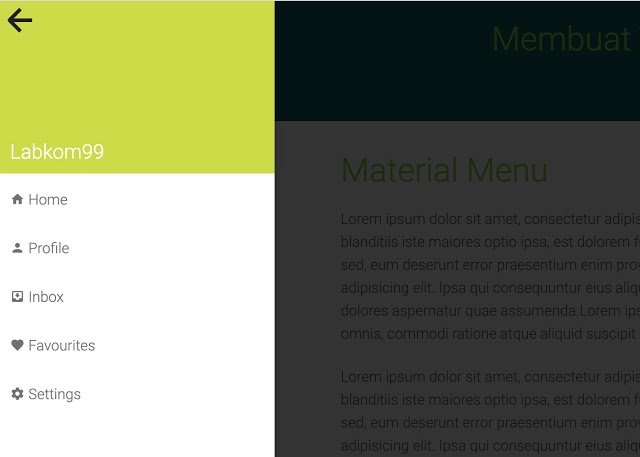
Labkom99.com – Pada kesempatan kali ini labkom99 belajar membuat template menu sidebar auto hidden dengan HTML5 dan CSS3 yang sangat praktis. Template menu sidebar sederhana menggunakan material design dengan efek animasi di sidebar dan akan ada efek clicker pada saat mengklik atau menyentuh item menu.
Fitur utama dari Template Menu Sidebar Material Design HTML5 ini adalah:
- Tombol menu utama dengan efek animasi
- Item menu ditampilkan dengan efek animasi
- Item menu memiliki efek tanda klik saat diklik atau disentuh
- Desain responsive
Alat / Bahan Baku
Notepad
Bisa menggunakan tools web programming lain
Perhatian
Anda juga dapat mempelari beberapa artikel HTML lain seperti Membuat Efek Teks 3D Marquee Super Keren Dengan CSS3, Membuat efek animasi teks keren menggunakan HTML5, Membuat Parallax Scrolling Dengan HTML CSS SVG Dan JQuery, Membuat Efek Background Lampu Neon Dengan HTML5 Dan Canvas dan Membuat Animasi Kursor Mouse Dengan HTML Dan Canvas. Dengan demikian anda akan mudah menguasai segala materi termasuk Membuat Template Menu yang akan dibahas pada latihan HTML5 pada kali ini.
Metode / Langkah
Dalam membuat Sidebar Material Design HTML5 membetuhkan beberapa trik CSS3 yang sangat sederhana. Serta membutuhkan sentuhan JQuery untuk membuat efek animasinya. Untuk mempercantik icon menu juga menggunakan canvas sebagai icon pada menu sidebar yang di buat.
Struktur HTML
Untuk membuat template menu sidebar material design membutuhkan struktur HTML sebagai berikut :
<nav id="mm-menu" class="mm-menu">
<div class="mm-menu__header">
<h2 class="mm-menu__title">Labkom99</h2>
</div>
<ul class="mm-menu__items">
<li class="mm-menu__item">
<a class="mm-menu__link" href="https://www.labkom99.com/">
<span class="mm-menu__link-text"><i class="md md-home"></i> Home</span>
</a>
</li>
<li class="mm-menu__item">
<a class="mm-menu__link" href="https://www.labkom99.com/p/about.html">
<span class="mm-menu__link-text"><i class="md md-person"></i> Profile</span>
</a>
</li>
<li class="mm-menu__item">
<a class="mm-menu__link" href="https://www.labkom99.com/p/contact.html">
<span class="mm-menu__link-text"><i class="md md-inbox"></i> Inbox</span>
</a>
</li>
<li class="mm-menu__item">
<a class="mm-menu__link" href="https://www.labkom99.com/p/jasa-it.html">
<span class="mm-menu__link-text"><i class="md md-favorite"></i> Favourites</span>
</a>
</li>
<li class="mm-menu__item">
<a class="mm-menu__link" href="https://www.labkom99.com/p/parse-html-online.html">
<span class="mm-menu__link-text"><i class="md md-settings"></i> Settings</span>
</a>
</li>
</ul>
</nav><!-- /nav -->Panggilan untuk menyembunyikan menu sidebar
Anda perlu mengimpor file style.css dan materialMenu.min.js. Kemudian gunakan metode var menu = new Menu untuk membuat menu sidebar.
Berikut Source Codenya memanggil JQuerinya :
<link rel="stylesheet" href="css/style.min.css">
<script src="js/materialMenu.min.js"></script> Dan untuk mendapatkan efek hidden pada menu sidebar perlu menggunakan source code ini :
<script>
var menu = new Menu;
</script> CSSnya adalah sebegai berikut :
/* header */
.mm-menu__header {
position: relative;
width: 100%;
height: 188px;
background-color:#036564;
}
.mm-menu__title {
position: absolute;
bottom: 12px;
left: 12px;
margin: 0;
padding: 0;
color: #fff;
font-size: 22px;
}
/* list */
.mm-menu__items {
list-style: none;
margin: 0;
padding: 0;
}
.mm-menu__item {
display: block;
width: 100%;
opacity: 0;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.mm-menu__item.in-view {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0);
}
.mm-menu__item.item-1 {
-webkit-transition: opacity 0.5s 0.1s, -webkit-transform 0.5s 0.1s;
transition: opacity 0.5s 0.1s, transform 0.5s 0.1s;
}
.mm-menu__item.item-2 {
-webkit-transition: opacity 0.5s 0.2s, -webkit-transform 0.5s 0.2s;
transition: opacity 0.5s 0.2s, transform 0.5s 0.2s;
}
.mm-menu__item.item-3 {
-webkit-transition: opacity 0.5s 0.3s, -webkit-transform 0.5s 0.3s;
transition: opacity 0.5s 0.3s, transform 0.5s 0.3s;
}
.mm-menu__item.item-4 {
-webkit-transition: opacity 0.5s 0.4s, -webkit-transform 0.5s 0.4s;
transition: opacity 0.5s 0.4s, transform 0.5s 0.4s;
}
.mm-menu__item.item-5 {
-webkit-transition: opacity 0.5s 0.5s, -webkit-transform 0.5s 0.5s;
transition: opacity 0.5s 0.5s, transform 0.5s 0.5s;
}
.mm-menu__item.item-6 {
-webkit-transition: opacity 0.5s 0.6s, -webkit-transform 0.5s 0.6s;
transition: opacity 0.5s 0.6s, transform 0.5s 0.6s;
}
.mm-menu__item.item-7 {
-webkit-transition: opacity 0.5s 0.7s, -webkit-transform 0.5s 0.7s;
transition: opacity 0.5s 0.7s, transform 0.5s 0.7s;
}
.mm-menu__item.item-8 {
-webkit-transition: opacity 0.5s 0.8s, -webkit-transform 0.5s 0.8s;
transition: opacity 0.5s 0.8s, transform 0.5s 0.8s;
}
.mm-menu__item.item-9 {
-webkit-transition: opacity 0.5s 0.9s, -webkit-transform 0.5s 0.9s;
transition: opacity 0.5s 0.9s, transform 0.5s 0.9s;
}
.mm-menu__item.item-10 {
-webkit-transition: opacity 0.5s 1.0s, -webkit-transform 0.5s 1.0s;
transition: opacity 0.5s 1.0s, transform 0.5s 1.0s;
}
.mm-menu__item.item-11 {
-webkit-transition: opacity 0.5s 1.1s, -webkit-transform 0.5s 1.1s;
transition: opacity 0.5s 1.1s, transform 0.5s 1.1s;
}
.mm-menu__item.item-12 {
-webkit-transition: opacity 0.5s 1.2s, -webkit-transform 0.5s 1.2s;
transition: opacity 0.5s 1.2s, transform 0.5s 1.2s;
}
.mm-menu__item.item-13 {
-webkit-transition: opacity 0.5s 1.3s, -webkit-transform 0.5s 1.3s;
transition: opacity 0.5s 1.3s, transform 0.5s 1.3s;
}
.mm-menu__item.item-14 {
-webkit-transition: opacity 0.5s 1.4s, -webkit-transform 0.5s 1.4s;
transition: opacity 0.5s 1.4s, transform 0.5s 1.4s;
}
.mm-menu__item.item-15 {
-webkit-transition: opacity 0.5s 1.5s, -webkit-transform 0.5s 1.5s;
transition: opacity 0.5s 1.5s, transform 0.5s 1.5s;
}
.mm-menu__item.item-16 {
-webkit-transition: opacity 0.5s 1.6s, -webkit-transform 0.5s 1.6s;
transition: opacity 0.5s 1.6s, transform 0.5s 1.6s;
}
.mm-menu__item.item-17 {
-webkit-transition: opacity 0.5s 1.7s, -webkit-transform 0.5s 1.7s;
transition: opacity 0.5s 1.7s, transform 0.5s 1.7s;
}
.mm-menu__item.item-18 {
-webkit-transition: opacity 0.5s 1.8s, -webkit-transform 0.5s 1.8s;
transition: opacity 0.5s 1.8s, transform 0.5s 1.8s;
}
.mm-menu__item.item-19 {
-webkit-transition: opacity 0.5s 1.9s, -webkit-transform 0.5s 1.9s;
transition: opacity 0.5s 1.9s, transform 0.5s 1.9s;
}
.mm-menu__item.item-20 {
-webkit-transition: opacity 0.5s 2.0s, -webkit-transform 0.5s 2.0s;
transition: opacity 0.5s 2.0s, transform 0.5s 2.0s;
}
.mm-menu__link {
display: block;
position: relative;
overflow: hidden;
margin: 4px 0;
padding: 12px;
color: #727272;
font-size: 16px;
text-decoration: none;
-webkit-transition: background 0.5s, color 0.5s;
transition: background 0.5s, color 0.5s;
}
.mm-menu__link-text {
position: relative;
z-index: 2;
}
/* the touch effect, for when a link is touched */
.mm-menu__link--touch-effect {
display: block;
position: absolute;
z-index: 1;
width: 0;
height: 0;
border-radius: 100%;
background-color: #B6B6B6;
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.mm-menu__link--touch-effect.animating {
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
/**
* Menu mask
*
* A mask that comes in and covers the wrapper when the menu is active.
*/
.mm-menu-mask {
display: block;
position: fixed;
top: 0;
left: 0;
z-index: 8;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.8);
visibility: hidden;
opacity: 0;
-webkit-transition: opacity 0.5s, visibility 0.5s;
transition: opacity 0.5s, visibility 0.5s;
}
.mm-menu-mask.active {
visibility: visible;
opacity: 1;
}Untuk source code lengkap dapat anda DOWNLOAD di link tersebut.