Pada kesempatan kali ini Labkom99 merangkum Tools Front End Developer terbaik untuk digunakan. Tools terdiri dari kode editor CSS generator, Animation library dan library JS.
Untuk memudahkan Labkom99 membaginya dengan beberapa sub bagian. Tak perlu berlama-lama berikut ini Tools Front End Developer Terbaik Untuk Digunakan.
CSS Code Generator Tools Untuk Front End Developer
Pernahkah Anda mencoba mengingat bagaimana mendeklarasikan properti CSS untuk gradien, text mirror, Flexbox atau Grid? Ini pasti tidak mudah dan sulit untuk mengingat semua fitur ini. Kecuali Anda berulang kali menggunakan fitur CSS tertentu dan propertinya.
Bahkan orang yang mahir dalam CSS terkadang perlu meninjau atau belajar kemabali properti tertentu. Terutama jika mereka sudah lama tidak menggunakannya.
Jika Anda memerlukan bantuan cepat dengan CSS code generator terbaru dan terbaik, berikut adalah CSS generator untuk menyelamatkan pekerjaan anda. Masukkan nilainya, pratinjau hasilnya, ambil kode yang dihasilkan dan jalankan.
1. CSS3 Generator
CSS3 Generator adalah tools online gratis yang memungkinkan Anda dengan cepat menulis kode untuk beberapa fungsi CSS modern, seperti Flexbox, gradien, transisi, dan transformasi.
Masukkan nilai CSS yang diperlukan, pratinjau hasil secara real time dan salin kemudian tempel kode yang dihasilkan. Selain itu, tools ini juga akan menampilkan daftar browser yang mendukung kode CSS dan versinya.
2. Ultimate CSS Generator
CSS Generator adalah tools online gratis yang memungkinkan Anda membuat kode untuk animasi CSS, latar belakang, gradien, batas, filter dan lain-lain.

Antarmukanya ramah pengguan. Informasi dukungan browser dari fungsi CSS yang Anda minati jelas dan mudah ditemukan, dan kode yang dihasilkan bersih dan akurat.
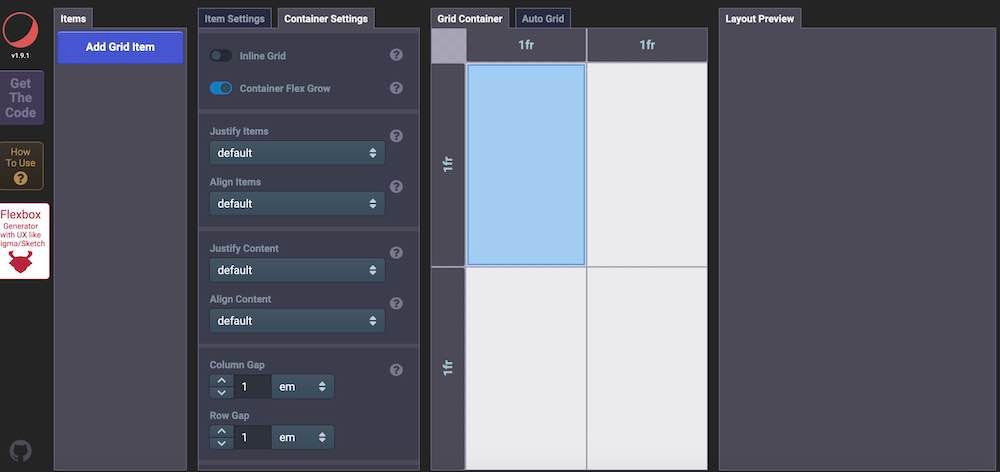
3. CSS Grid Layout Generator
CSS Grid Layout Generator sangat bagus untuk membuat grid dengan kode. memungkinkan Anda untuk sepenuhnya mengontrol hasil akhir.
Bahkan saat Anda membuat kode, akan sangat membantu jika memiliki representasi kisi visual. Meskipun beberapa browser utama telah menerapkan alat yang hebat untuk memungkinkan Anda memvisualisasikan grid Anda, beberapa pengembang dapat melakukan a bantuan tambahan. Di sinilah generator CSS Grid menjadi Tools Front End Developer Terbaik Untuk Digunakan.
CSS Grid Layout Generator yang buat oleh Dmitrii Bykov gratis, dapat diakses secara online dan sangat fleksibel. Labkom99 mencobanya, memberi banyak kontrol di tingkat container dan tingkat project. Serta memberi fungsi pratinjau yang baik dan kode ringkas.
Jika Anda memerlukan bantuan, cukup klik tombol How to use dan tonton video demo yang disediakan oleh pembuat aplikasi.
Framework Generator Tools Untuk Front End Developer
Pada dasarnya Framework Generator Tools mirip dengan situs web HTML statis. Menggunakan konsep mirip CMS seperti template. Konten dapat diekstraksi dari database, tetapi yang lebih umum. Baca juga 9 Framework PHP Populer Yang Menjadi Andalan Pengembang Web. Berikut Ini dua Framework generator situs web statis :
1. Nextjs.org
Next.js adalah framework open source dan gratis untuk aplikasi React yang diekspor secara statis. Fitur-fiturnya meliputi:
- Pra-rendering (Berikutnya mendukung rendering sisi server)
- Zero Konfigurasi
- Skalabilitas
- CSS-in -JS
- Dokumentasi yang bagus
- Dan banyak lagi
2. Gatsby
Gatsby adalah framework open source dan gratis berdasarkan React yang membantu pengembang membangun situs web dan aplikasi dengan cepat. Gatsby menyediakan banyak fitur, seperti:
- Kekuatan React, webpack, JavaScript dan CSS modern
- Ekosistem plugin data yang kaya
- Pembuatan aplikasi web progresif
- Penyebaran super sederhana
- Situs Gatsby pra-paket yang disesuaikan untuk berbagai kasus penggunaan
- Dan banyak lagi.
SVG Optimizer Tools Untuk Front End Developer
Kinerja di web sangat penting. Pengunjung menjadi tidak sabar saat menunggu konten dimuat dan mesin telusur cenderung menghukum situs web yang lambat.
Mengoptimalkan grafik adalah langkah yang diperlukan untuk membangun situs web dan aplikasi yang cepat dan grafik SVG tidak terkecuali. Untuk memastikan kode SVG bersih dan rapi, menggunakan pengoptimal SVG telah menjadi langkah penting dalam alur kerja pengembang front-end.
Di bawah ini adalah SVG optimizer Tools Front End Developer Terbaik Untuk Digunakan. Sekaligus banyak digunakan oleh pengembang profesional.
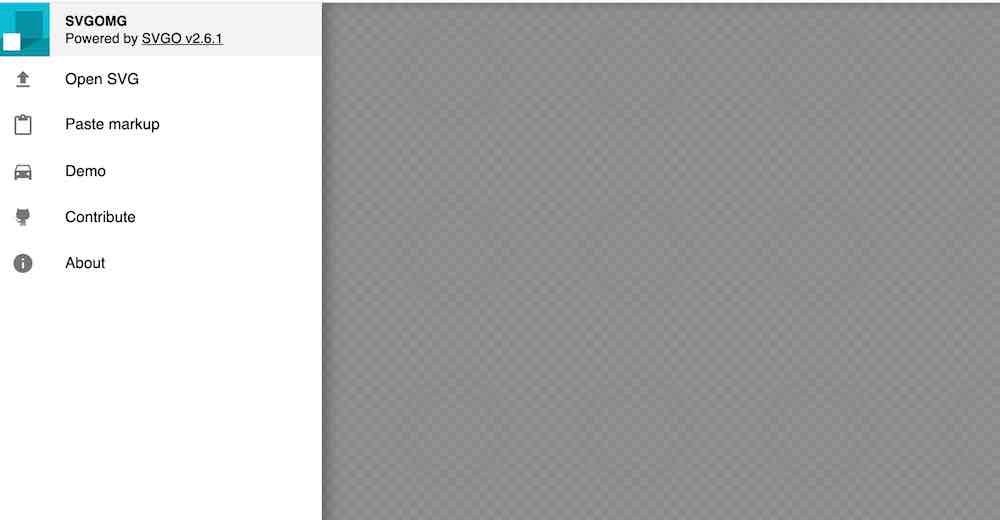
1. SVGOMG

SVGOMG adalah Tools online gratis yang memungkinkan Anda menerapkan banyak opsi pengoptimalan ke kode SVG dan melihat pratinjau dari hasil akhirnya. Mudah digunakan dan juga dapat digunakan secara offline.
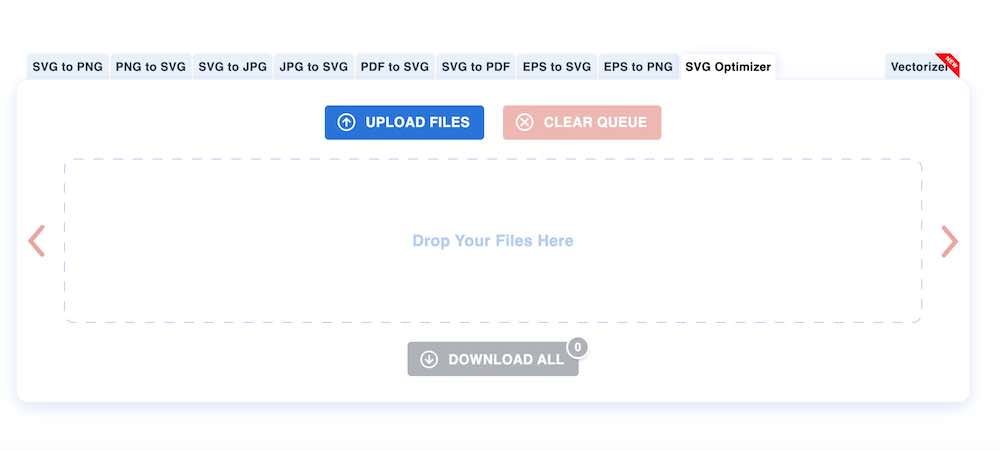
2. SVG Optimizer

SVG Optimizer adalah tools pengoptimalan SVG online gratis hebat lainnya yang dapat digunakan untuk memangkas kode SVG. Sangat intuitif dan mudah digunakan.
Animation Library Tools Untuk Front End Developer
Animasi dapat dilihat di mana-mana di Internet. Apakah itu efek mikro yang halus atau gerakan seperti cerita dari sebagian besar konten yang secara bertahap tampil di layar. Baca juga 10 Web Design Software Terbaik Yang Umum Digunakan.
Meskipun CSS dan JavaScript modern menyertakan fungsi yang Anda perlukan untuk membuat beberapa animasi web yang keren, pustaka yang tercantum di bawah ini pasti akan memungkinkan Anda untuk menyelesaikan pekerjaan Anda lebih cepat dan mendapatkan beberapa efek luar biasa.
1. Animasi.css
Animate.css adalah pustaka animasi lintas-browser siap pakai yang dapat digunakan dalam proyek web Anda. Sangat cocok untuk menyoroti, beranda, penggeser, dan mengarahkan perhatian pengunjung website.
Seperti namanya, library ini merupakan CSS murni. Dalam efek pra-paket, Anda akan menemukan efek eye-catching seperti efek pantulan dan kedipan. Rear entrances dan exits, fade in dan fade out dan sejumlah besar efek lainnya. Memiliki Fitur termasuk :
- Menggunakan npm, Yarn atau CDN untuk menginstal dengan cepat
- Mudah digunakan
- Menggunakan properti kustom CSS (variabel CSS) untuk menyesuaikan durasi animasi, penundaan dan opsi interaktif
- Practical classes Untuk delay, speed change dan repetition.
2. GreenSock (GSAP)
GSAP (GreenSock Animation Platform) menyediakan animasi tingkat profesional dan berkinerja sangat tinggi untuk jaringan modern.
Sintaks berbasis JavaScript yang sangat intuitif memungkinkan Anda membuat animasi hebat secara instan. Dari elemen DOM dan objek JavaScript hingga pengalaman imersif SVG, Canvas, dan WebGL, tidak ada batasan pada objek yang dapat dianimasikan menggunakan GSAP.
Selain itu, GSAP adalah lintas-browser dan kompatibel ke belakang dan menyediakan dokumentasi yang sangat baik dan komunitas dukungan.
3. Anime.js
Anime.js adalah library animasi JavaScript yang ringan dengan API yang sederhana dan kuat. Ini digunakan dengan atribut CSS, SVG, atribut DOM dan objek JavaScript.
Anime.js sepenuhnya open sourcedengan sintaks intuitif dan dokumentasi yang sangat baik. Anda dapat segera menggunakan Anime.js dan mulai menjalankanya. Baca juga 12 Tools Membuat Efek Animasi Andalan Dengan HTML 5.
Cross Browser Testing Tools Untuk Front End Developer
Pengembang tidak memiliki kendali atas perangkat mana yang mereka inginkan untuk mengakses situs web atau aplikasi mereka. Pada tahun 2019, lebih dari setengah lalu lintas jaringan berasal dari perangkat seluler. Secara keseluruhan, ukuran layar bervariasi dari desktop dan tablet hingga ponsel pintar dan teknologi yang dapat dikenakan.
Sebagai Front End Developer, harus dapat memastikan bahwa halaman web dapat digunakan pada ukuran layar apa pun adalah bagian inti dari pekerjaan. Meskipun tidak ada yang sebanding dengan menguji situs web dan aplikasi secara langsung di berbagai browser dan platform. Cross Browser Testing Tools ini mencakup semua fondasi yang membantu melakukan pengujian.
1. Caniuse
Ketika Anda perlu mengetahui informasi terbaru tentang dukungan browser untuk fitur HTML, CSS, SVG dan JavaScript apa pun, tidak peduli menggunakan fitu baru atau fitur lain, caniuse adalah Tools Front End Developer Terbaik Untuk Digunakan.
Dengan tools ini Anda akan mendapatkan statistik terbaru di tingkat negara atau kawasan global secara spesifik. Serta informasi tentang masalah spesifik, sumber daya dan lain-lain.
2. Am I Responsif? Tools Front End Developer
Ini adalah tools online gratis yang memungkinkan Anda dengan cepat memeriksa tampilan situs web Anda di berbagai ukuran layar. Berikut ini adalah daftar fitur yang dimiliki :
- Anda dapat menggunakan aplikasi dari situs web aplikasi dengan memasukkan URL situs yang akan diuji di kotak teks, atau menggunakan bookmark “Am I RWD” di browser Anda dari mana saja.
- Dapat bekerja di localhost
- Anda dapat mengklik dan menggulir pada setiap perangkat yang menampilkan situs web Anda untuk mengujinya.
3. Responsive Web Design Checker

Responsive Web Design Checker adalah tools online gratis lainnya yang dapat menguji tampilan situs web Anda tidak hanya di berbagai ukuran layar. Tetapi juga digunakan di berbagai perangkat termasuk berbagai desktop dan laptop, tablet seperti Apple iPad Retina dan Amazon Kindle Fire, serta smartphone seperti Apple iPhone 6/7 Plus dan Samsung Galaxy.
4. BrowserStack

BrowserStack adalah layanan berbayar populer yang memungkinkan Anda menguji situs web atau aplikasi Anda di lebih dari 2.000 perangkat dan browser.
Code Collaboration And Playground Tools Untuk Front End Developer
Berikut adalah beberapa alat hebat yang memungkinkan Anda berbagi kode, prototipe, dan menguji ide proyek dengan cepat.
1. GitHub
Melalui homepage pada GitHub, disebutkan bahwa GitHub adalah platform khusus developer yang dibuat karena terinspirasi dari cara bekerja para programmer. Dari open source ke bisnis, kita bisa meng-host dan meninjau sebuah kode, mengelola project dan membangun perangkat lunak bersama 56 juta lebih pengguna di seluruh dunia.
Mudahnya GitHub merupakan manajemen project, sistem versioning code, sekaligus platform jaringan sosial bagi para developer seluruh dunia. Banyak sekali fungsi yang bisa digunakan oleh para developer, sehingga melalui platform ini memudahkan developer dalam mengembangkan sebuah karya.
2. CodePen
CodePen telah ada selama bertahun-tahun dan dicintai dan banyak digunakan oleh komunitas pengembang front-end. Sangat cocok untuk mencoba konsep, membuat prototipe, belajar kode dan berbagi kode.
CodePen adalah lingkungan pengembangan sosial. Pada dasarnya, ini memungkinkan Anda untuk menulis kode di browser dan melihat hasilnya saat dibuat. Dapat digunakan untuk pengembang dengan keterampilan apa pun. Merupakan editor kode online yang berguna dan gratis, terutama bagi orang yang belajar kode ini adalah pemberdayaan.
CodePen terutama fokus pada bahasa front-end seperti HTML, CSS, JavaScript, dan sintaks prapemrosesan yang dapat diubah menjadi konten ini.
3. JSFiddle Tools Front End Developer
JSFiddle adalah layanan IDE online dan komunitas online untuk menguji dan menampilkan cuplikan kode HTML, CSS, dan JavaScript yang dibuat dan dikolaborasikan oleh pengguna.
Memungkinkan untuk mensimulasikan panggilan AJAX. Pada tahun 2019, JSFiddle menduduki peringkat kedua di dunia dan Amerika Serikat menurut jumlah pencarian di Indeks Popularitas Bahasa Pemrograman (PYPL), tepat di belakang Cloud9 IDE dan menjadi IDE online terpopuler.
4. SoloLearn

SoloLearn adalah tools online hebat yang memungkinkan Anda menguji kode HTML, CSS dan JavaScript. Ini juga menyediakan kursus pengkodean dasar secara gratis, serta forum untuk pengembang dan pelajar.
Kesimpulan
Sebagai front End Developer sudah pasti akan menggunakan Tools yang Labkom99 sebutkan diatas. Tools Front End Developer ini Terbaik Untuk Digunakan dan memudahkan para pengembang dalam melakukan pekerjaannya.






