
Labkom99.com – Elemen header dan footer HTML5 adalah tanda semantik di bagian atas halaman atau dapat menjadi bagian dari elemen article. Berikut ini adalah Elemen Header Dan Footer HTML5 yang dapat anda pelajari.
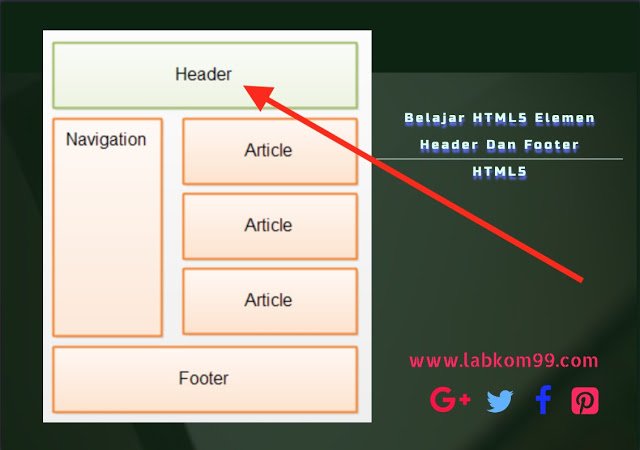
Misalnya, pada gambar di bawah ini, elemen header digunakan sebagai kepala halaman.
Kode Header HTML yang menggunakan elemen tersebut akan terlihat seperti berikut:
<html>
<body>
<header>
<div>
Isi Header
</div>
</header>
</body>
</html> Elemen Header adalah elemen semantik, tetapi tidak memiliki style apa pun. Anda dapat menambahkan style yang Anda perlukan melalui CSS.
Baca Juga : Belajar HTML5 Dan Memahami HTML5
Anda tidak perlu menambahkan elemen header semantik ke halaman . Keuntungan menggunakan elemen header adalah memberi tahu browser atau mesin pencari dengan jelas arti elemen ini, tetapi cara browser dan mesin pencari menangani elemen ini tergantung pada struktur HTML yang di terapkan.
Sebuah elemen article juga dapat memiliki elemen header semantik.
Dalam article menggunakan elemen header kode HTML mungkin terlihat seperti:
<html>
<body>
<header>
<div>
Konten halaman header ...
</div>
</header>
<artikel>
<header>
Konten artikel header ...
</header>
<p>
Isi artikel ...
</p>
</article>
</Body>
</html>Baca Juga : Belajar HTML5 Dan Penyimpanan Data HTML5
Footer
Elemen footer HTML5 adalah tanda semantik di bagian kaki halaman. Demikian pula, itu juga bisa menjadi bagian dari suatu elemen article.
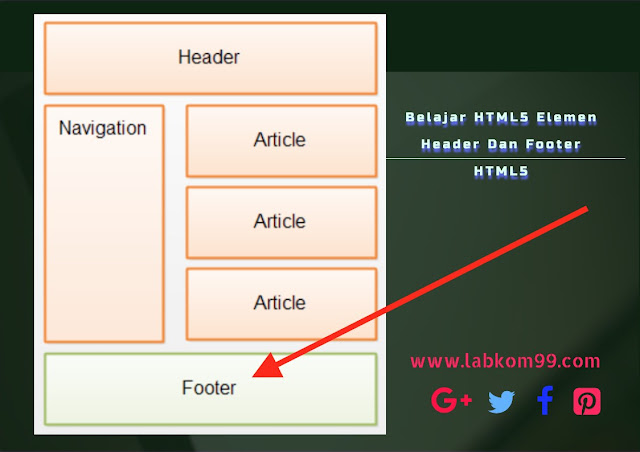
Pada gambar di bawah ini, elemen footer digunakan sebagai footer dari sebuah halaman.
Kode footer HTML yang menggunakan elemen tersebut akan terlihat seperti berikut:
<html>
<body>
<header>
<div>
Konten halaman header ...
</div>
</header>
<nav>
navigasi...
</nav>
<artikel>
<p> Isi artikel ... </p>
</article>
<footer>
Hak cipta atau informasi tautan lainnya ...
</footer>
</ Body>
</html>Baca Juga : Belajar HTML5 Berbagai Bidang Form Dengan HTML5
Demikian pula, Anda tidak perlu menambahkan elemen footer semantik ke halaman. Elemen Footer itu sendiri tidak memiliki style apa pun, Anda dapat menambahkan style ke dalamnya melalui CSS.
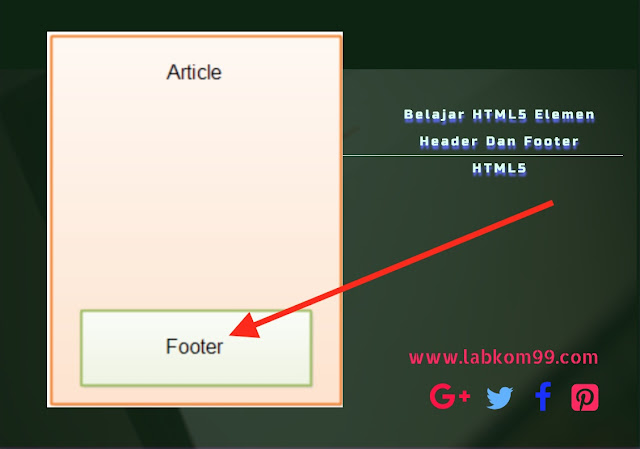
Menggunakan Footer Di Elemen Artikel
Sebuah elemen article juga dapat memiliki elemen footer semantik.
Baca Juga : Belajar HTML5 Elemen Semantik HTML5
Dalam elemen article menggunakan elemen footer kode HTML mungkin terlihat seperti:
<html>
<body>
<header>
<div>
Isi Header ...
</div>
</header>
<artikel>
<header>
Konten header artikel ...
</header>
<p>
Isi artikel ...
</p>
<footer>
Isi footer artikel (tanggal artikel dll.)
</footer>
</article>
<footer>
Informasi hak cipta dan tautan lain ...
</footer>
</Body>
</html>