Menggunakan gambar WebP adalah solusi gambar terbaik di sebuah situs web. WordPress 5.8+ yang baru-baru ini dirilis menambahkan dukungan penuh untuk format WebP. Oleh karena itu, Anda dapat dengan mudah menggunakan gambar WebP di situs WordPress Anda alih-alih menggunakan format JPEG atau PNG. Menggunakan format WebP di WordPress dapat membantu Anda mempercepat load WordPress anda.
Dalam tutorial ini, Labkom99 akan membahas cara menggunakan format gambar WebP di WordPress.
Apa Itu WebP?
WebP adalah format gambar modern yang dikembangkan oleh Google. Format gambar WebP mengurangi ukuran gambar tanpa mengorbankan kualitas. Dibandingkan dengan PNG dan JPEG, format gambar dapat mengurangi ukuran file sebanyak 26%-34%.
Manfaat Menggunakan Gambar WebP
Format WebP membuat gambar berkualitas tinggi dengan ukuran file yang lebih kecil. Selain itu, ada manfaat lain mengunggah format gambar WebP di WordPress anda.
- Ukuran file media lebih kecil
- Kecepatan memuat situs web lebih cepat
- Peringkat SEO yang lebih baik
- Konsumsi bandwidth lebih sedikit
- Mendukung transparansi dan animasi
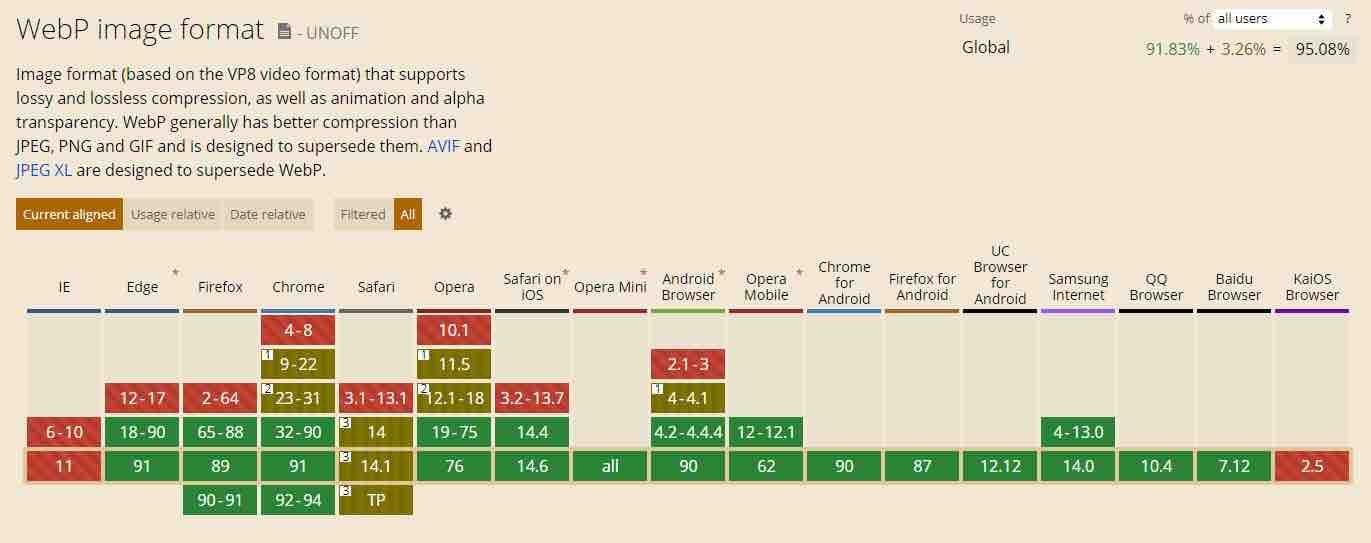
Dukungan Browser WebP
94% browser web mendukung WebP, seperti browser Google Chrome, Firefox, Edge dan Opera. Namun, masih ada beberapa browser lama yang tidak mendukungnya. Sampai sekarang, browser Safari versi 3.1 hingga 11.1 tidak mendukung format gambar WebP.

Baca juga : Cara Convert Gambar WebP Ke Format JPG PNG Di MacBook
Cara Menggunakan Gambar WebP di WordPress
Karena WordPress 5.8 sepenuhnya mendukung gambar WebP, Anda dapat langsung mengunggah gambar WebP ke perpustakaan media Anda. Ini berarti Anda dapat langsung menambahkan gambar WebP ke postingan dan halaman WordPress Anda. Prosesnya mirip dengan proses normal mengunggah PNG atau JPEG di WordPress.
Namun, jika Anda menggunggah format gambar WebP secara langsung di situs web Anda, 5% pengguna yang menjalankan browser WebP yang tidak kompatibel atau pengguna Safari yang masih diinstall versi macOS lama tidak akan dapat melihat gambar postingan Anda. Ini akan berdampak negatif pada situs web Anda.
Untuk mengatasi masalah ini, Anda dapat menggu plugin WordPress untuk mentransfer gambar WebP ke browser yang didukung. Kemudian menggunakan format JPEG/PNG untuk 5% dari browser yang tidak didukung.
Pertama, masuk ke dasbor WordPress menggunakan halaman administrator. Kemudian, instal dan aktifkan plug-in WebP Express. Plugin ini memungkinkan Anda untuk secara otomatis menghasilkan gambar WebP ke browser yang mendukungnya dan menyediakan file jpeg dan png pada browser yang tidak mendukungnya.
Setelah aktivasi, navigasikan ke Pengaturan kemudian pilih WebP Express untuk mengonfigurasi pengaturan plug-in. Dari sini, Anda dapat mengatur pengaturan untuk menghasilkan gambar WebP secara otomatis untuk semua gambar di perpustakaan media WordPress anda.
Selamat mencoba, WordPress Anda telah berhasil mengubah dan mengunakan gambar WebP.
Baca juga : Cara Mempercepat Pemuatan Gambar Pada WordPress
Kesimpulan
Ini adalah panduan terperinci Labkom99 tentang cara menggunakan gambar WebP di WordPress. Kami harap artikel ini bermanfaat bagi Anda dan membantu Anda memahami cara menggunakan format gambar WebP di WordPress.






