
Tools uji kecepatan website penting digunakan oleh pemilik website. Karena, kecepatan sebuah situs web dapat menjadi faktor kunci keberhasilan sebuah web. Inilah sebabnya Labkom99 merangkum dan menyertakan serangkaian tools uji kecepatan website gratis yang tersedia. Dengan layanan ini, Anda dapat mengoptimalkan situs web untuk mencapai kinerja terbaik.
Seperti yang dibahas banyak kalangan blogger, semakin baik skor pengoptimalan mesin pencari (SEO), semakin tinggi tingkat konversi, semakin rendah rasio pentalan dan semakin lama pengunjung tinggal di situs web dan semakin tinggi pengalaman pengguna, maka semakin baik pula website tersebut.
Google ingin situs web Anda dimuat dalam waktu kurang dari satu detik, semakin cepat semakin baik. Dengan demikian pemilik situs website akan berlomba-lomba mempercepat kecepatan website mereka.
Fungsi Tools Uji Kecepatan Website
Berikut adalah beberapa fungsi tools uji kecepatan website yang umum digunakan:
- Menemukan secara akurat masalah waktu pemuatan (HTML, Javascript, CSS) yang disebabkan oleh program, font dan plug-in.
- Memeriksa apakah kode Anda diminimalkan.
- Mencari tahu kelambatan yang disebabkan oleh file gambar yang terlalu besar.
- Menentukan apakah ada JavaScript atau CSS yang melarang rendering (Pemblokiran render).
- Menguji waktu ke byte pertama (TTFB).
- Menganalisis total waktu buka, ukuran halaman dan jumlah total permintaan.
- Memeriksa kinerja situs web dari lokasi geografis yang berbeda.
- Memeriksa kecepatan rendering browser yang berbeda.
- Menganalisis header HTTP.
- Menguji kinerja jaringan pengiriman konten (CDN) Anda.
- Memverifikasi bahwa data dapat dimuat dengan benar dari CDN Anda.
Beberapa fungsi tersebut diatas dapat memberitahu pemilik website tentang masalah dalam konstruksi mereka. Jadi pemilik website dapat dengan mudah membenahinya. Artikel Labkom99 ini akan berfokus pada pengenalan dan penggunaan tools uji kecepatan website gratis ini. Jika Anda tertarik dengan detailnya, Ikuti terus artikel ini.
Baca artikel labkom99 yang berkaitan
- Mengapa Plugin Cache WordPress Sangat Penting Digunakan?
- Jetpack Boost Meningkatkan Kinerja WordPress Dan Pengoptimalan Mesin Pencari
- Cara Optimasi WordPress Agar Memiliki Kinerja Dan Kecepatan Optimal
- Cara Mempercepat Pemuatan Gambar Pada WordPress
- 6 Alasan Mengapa Situs WordPress Harus Menggunakan Enkripsi HTTPS Atau SSL
Daftar Tools Uji Kecepatan Website Gratis
Setelah Anda memiliki beberapa konsep tentang kinerja situs web, lihat 16 tools gratis berikut yang dapat digunakan untuk menguji kinerja kecepatan situs web Anda. Setiap tools memiliki karakteristik sendiri. Menggunakan metode yang berbeda untuk menganalisis hasil pengujian.
Anda harus paham saat menggunakan tools ini, biasanya DNS query pertama membutuhkan waktu yang lama. Jika Anda ingin membandingkan total waktu muat yang diuji oleh tools-tools ini yang terbaik adalah melakukannya beberapa kali uji dan kemudian mengambil rata-rata hasilnya.
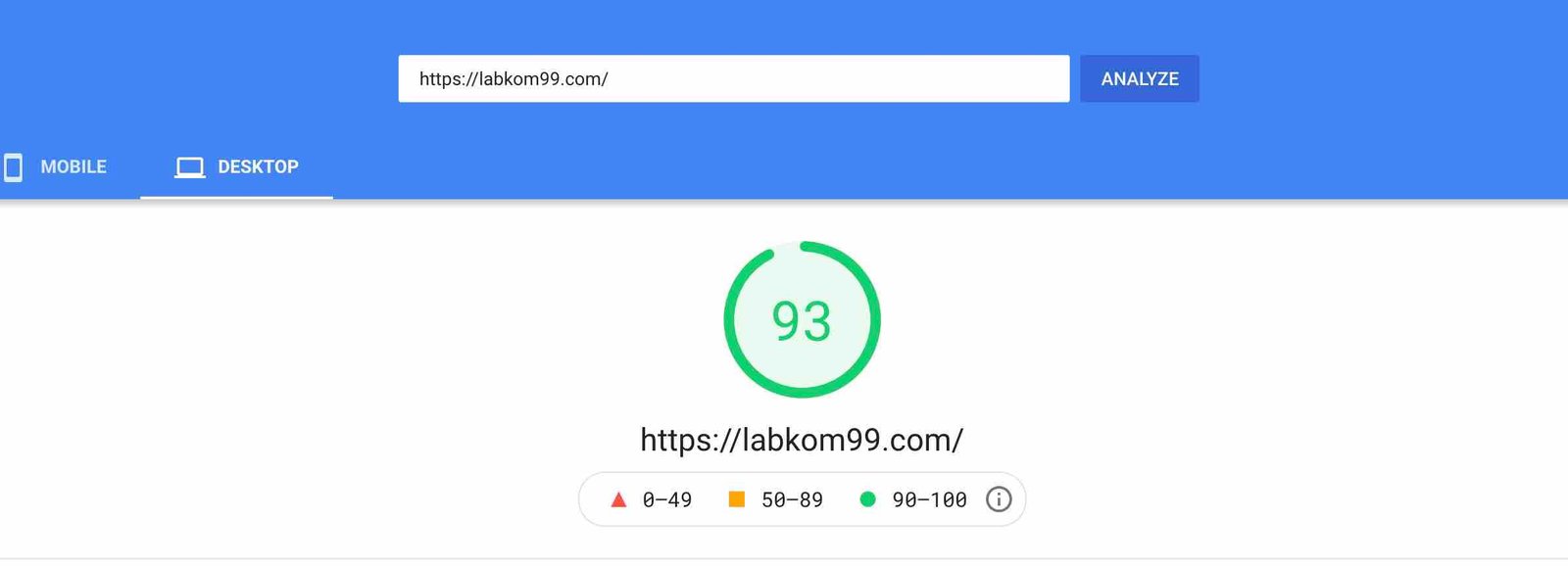
1. Google PageSpeed Insights
Google PageSpeed Insights adalah tools uji kecepatan website gratis yang membandingkan situs web pada skala 1-100. Semakin tinggi skor, semakin baik efek pengoptimalan situs web. Biasanya skor 85 atau lebih menunjukkan bahwa situs web Anda berkinerja baik. PageSpeed memberi Anda dua laporan termasuk halaman web desktop dan seluler. Anda dapat melihat saran untuk meningkatkan kinerja situs web. Seperti meminimalkan CSS atau mengoptimalkan ukuran gambar Anda.
PageSpeed Insights mengukur cara meningkatkan kinerja halaman web:
- Time to above-the-fold load: waktu yang telah berlalu dari pengguna yang meminta halaman baru hingga saat konten di bagian atas halaman ditampilkan oleh browser.
- Time to full page load : Waktu dari saat pengguna meminta halaman baru hingga saat halaman dimuat penuh oleh browser.
Laporan uji perangkat seluler memiliki kategori tambahan yang disebut Pengalaman Pengguna. Hal Ini termasuk memeriksa pengaturan Sudut Pandang situs web Anda, ukuran target klik tombol dan tautan dan ukuran font.
Tim PageSpeed Insights juga baru-baru ini meluncurkan tools pengukur kecepatan situs web baru Think with Google . Anda juga dapat melihat Google untuk membantu Anda menguji apakah situs web ramah untuk perangkat seluler. Ketiga indikator evaluasi memberikan panduan pengoptimalan. Perbedaannya antara tools ini akan menghasilkan laporan yang bagus.
2. GTmetrix
Analisis GTmetrix sangat detail karena memeriksa indikator PageSpeed dan YSlow untuk memberikan peringkat pada situs web Anda dari F hingga A. Hasil analisis menyajikan lima bagian yang berbeda, termasuk PageSpeed, YSlow, grafik dan histori.
Setelah mendaftar secara gratis, Anda akan dapat menguji dari tujuh node yang berbeda. Mereka juga memungkinkan Anda untuk memilih browser, seperti Chrome atau Firefox. Anda juga dapat menguji dan membandingkan kinerja situs web pada kecepatan koneksi yang berbeda seperti kabel atau jaringan dial-up untuk melihat bagaimana kecepatan koneksi yang berbeda memengaruhi waktu pemuatan situs web Anda.
Fitur canggih lainnya termasuk kemampuan merekam video yang dapat menganalisis kemacetan pemuatan situs web Anda dan menambahkan Adblock Plus. Setelah memblokir iklan, Anda dapat memeriksa bagaimana iklan akan memengaruhi kecepatan pemuatan situs web Anda.
Sangat disarankan untuk mendaftar akun gratis, sehingga Anda akan dapat menggunakan lebih banyak fungsi, seperti yang disebutkan di atas.
3. Pingdom
Pingdom mungkin salah satu tools pengujian kecepatan situs web yang lebih terkenal. Laporan mereka dibagi menjadi empat bagian yang berbeda, termasuk bagan alr, tingkat kinerja, analisis halaman dan riwayat.
Analisis halaman memberikan gambaran menyeluruh tentang informasi situs web. Seperti analisis halaman, ukuran file yang diperoleh dari setiap nama domain. Anda dapat dengan mudah membandingkan ukuran yang diperoleh melalui CDN dan langsung melalui nama domain dan ukuran setiap nama domain. Jumlahnya permintaan dan jenis konten untuk sebagian besar permintaan.
4. WebPageTest
WebPageTest sangat mirip dengan tools yang disebutkan di atas. Tetapi menyediakan lebih dari 40 node negara,dan dapat memilih lebih dari 25 browser termasuk perangkat seluler. Menurut kinerja situs web yang berbeda, memberikan nilai F hingga A. Seperti FTTB, kompresi, caching, menggunakan CDN. Laporan ini dibagi menjadi enam bagian ringkasan, detail, kinerja, konten dan tangkapan layar.
Tools ini menyediakan pendekatan unik untuk pengujian. Ini akan mengeksekusi Tampilan pertama dan Ulangi tampilan. Membantu mendiagnosis beberapa masalah situs web, seperti penundaan yang disebabkan oleh permintaan DNS pertama yang disebutkan sebelumnya. WebPageTest memiliki fitur yang lebih canggih, seperti pengambilan video, pemblokiran Javascript, pengabaian sertifikat SSL dan pengaturan User-agent.
5. KeyCDN Website Speed Test

KeyCDN telah membuat tools uji kecepatan situs web yang cepat dan ringan. Anda dapat menggunakannya untuk mendapatkan data kinerja situs web Anda. Anda juga dapat memilih total 14 node di seluruh dunia dan mengontrol apakah hasil tes akan dipublikasikan atau tidak. Pengujian ini mencakup perincian bagan alir dengan pratinjau situs web visual di bagian bawah. Anda dapat dengan cepat melihat berapa banyak permintaan HTTP yang ada ukuran penuh dari halaman yang diminta dan waktu buka. KeyCDN juga satu-satunya tools selain PageSpeed yang mendukung desain responsive dan dapat berjalan dengan bebas di perangkat seluler.
6. DareBoost
DareBoost adalah salah satu tools baru di pasar. Menyediakan lebih dari 100 item cek berbeda untuk menganalisis kecepatan situs web Anda. DareBoost akan memberi nilai dari 1-100. Anda dapat menguji perbedaan kecepatan antara halaman desktop dan seluler, Firefox dan Chrome dan lima node.
Laporan akan membedakan tingkat prioritas. Jika Anda mendaftar untuk mendapatkan akun gratis. Anda dapat mengekspor laporan ke format PDF atau membandingkannya dengan situs web orang lain. Mereka memberikan informasi dan contoh yang sangat rinci tentang 100 item inspeksi. Selain kecepatan, laporan ini juga memiliki optimasi mesin pencari (SEO), kemudahan penggunaan (Aksesibilitas) dan rekomendasi kualitas kode.
7. Uptrends
Uptrends adalah layanan yang sangat mendasar, tetapi menyediakan lebih dari 35 node negara bagi Anda untuk memilih dan menjalankan tools uji kecepatan situs web. Laporan mereka dibagi menjadi dua bagian, bagan alur dan grup nama domain. Grup nama domain memberikan perspektif yang unik karena mengelompokkan sumber daya ke dalam sumber yang berbeda. Seperti statistik, CDN, situs jejaring sosial, iklan dan script pihak ketiga.
8. Dotcom Monitor
dotcom-monitor menyediakan 23 node di berbagai negara dan tujuh browser berbeda bagi Anda untuk melakukan tes kecepatan situs web Anda. Fitur dari layanan ini adalah Anda dapat melakukan pengujian untuk semua lokasi geografis secara bersamaan. Dapat menghemat banyak waktu Anda, karena tools lain harus diuji secara individual untuk setiap node. Kemudian Anda dapat mengklik untuk memasukkan setiap laporan atau bagan air terjun untuk melihat informasi yang lebih detail. Laporan mereka dibagi menjadi lima bagian berbeda, termasuk ikhtisar, kinerja, bagan air terjun, host dan kesalahan.
9. Yellow Lab Tools
Yellow Lab Tools adalah kinerja halaman web baru dan tools pengujian kualitas front-end yang dikembangkan oleh Gaël Métais. Tools ini memberi Anda banyak informasi dan beberapa fitur unik yang tidak dapat dilihat di tools lain. Seperti interaksi JavaScript dan DOM saat halaman dimuat dan masalah verifikasi kode lainnya. Skor dapat diperoleh dari item berikut: Berat halaman, Jumlah permintaan, DOM, Javascript buruk, css buruk dan Pengaturan server. Garis waktu JavaScript menunjukkan bagaimana DOM mempengaruhi satu sama lain selama pemuatan halaman.
10. Tools Pengembang Google Chrome
Tentu saja, kita tidak boleh melupakan tools pengembang Google Chrome. Ini adalah tools yang sangat mudah digunakan dan memiliki fitur-fitur canggih. Anda dapat mengaktifkannya di browser Google Chrome Anda kapan saja melalui tombol pintasan berikut:
- Windows : F12 atau Ctrl + Shift + I.
- Mac : Cmd + Opt + I.
Dengan pembaruan tools pengembangan, mereka telah menambahkan jadwal diagram alur yang lebih rinci. Hal Ini dapat memudahkan pengguna untuk melihat item mana di situs web yang paling banyak menghabiskan waktu. Juga dapat meningkatkan berdasarkan nama domain, subdomain. Untuk menjalankan fungsi timeline, cukup klik tab Timeline, atau tekan Ctrl + R ( Cmd + R ) dan segarkan halaman. Anda dapat mengklik tab Ringkasan dan Agregat untuk melihat informasi terperinci.
11. Sucuri Load Time Tester
Sucuri Load Time Tester menyediakan cara cepat dan mudah untuk menguji kinerja koneksi ke situs web Anda dari seluruh dunia. Memberi Anda peringkat kinerja keseluruhan dari A hingga F. Metode pengujian ini untuk mendeteksi panjang waktu muat penuh dari satu halaman yang ditautkan ke situs web Anda. Salah satu nilai terpenting adalah Time to First Byte yang mewakili waktu saat konten dikirimkan ke browser dan halaman mulai diproses.
12. Pagelocity
Dalam hal pengujian kecepatan situs web, tools Pagelocity menyediakan pendekatan unik lainnya. Memberi Anda tes evaluasi 100 poin dan item bergantung pada situs jejaring sosial, optimisasi mesin pencari, sumber daya dan kode. Tools ini juga memberikan kemampuan untuk melacak pesaing.
Anda dapat mendaftar untuk mendapatkan akun gratis untuk mendapatkan fitur tambahan ini. Tampilan pemeriksaan kode unik di antara tools serupa. Jika situs web Anda menggunakan HTTPS, Anda ingin tahu bahwa TTFB dan elemen DOM grafis semuanya dapat dilakukan melalui tools ini.
13. YSlow
YSlow adalah proyek open source, berdasarkan aturan Yahoo dapat menganalisis halaman situs web dan mencari tahu mengapa kecepatannya terlalu lambat. Saat ini dikelola oleh Marcel Duran, yang juga berpartisipasi dalam proyek WebPageTest. YSlow menggunakan tiga langkah untuk mendapatkan hasil tes kinerja:
- Perayap YSlow merayapi DOM untuk menemukan semua komponen gambar, program.
- YSlow mendapatkan informasi tentang ukuran setiap komponen gzip, header kedaluwarsa.
- YSlow memperoleh data dan menghasilkan peringkat menurut setiap aturan untuk memberi Anda skor keseluruhan.
YSlow menggunakan 23 aturan berbeda untuk menegakkan peringkat halaman web Anda. Anda dapat menggunakan ekstensi YSlow Chrome gratis untuk mendapatkan hasil YSlow dari GTmetrix.
14. PerfTool
PerfTool adalah tools kinerja open source yang dihosting di Github. Dapat mengumpulkan berbagai informasi tentang situs web Anda dan menampilkannya di laporan dengan cara yang lebih mudah dipahami. Menggabungkan tiga sumber data menjadi satu, tinjauan PageSpeed, devperf dan W3CJS. Sehingga dapat memberi Anda total lebih dari 200 indikator kinerja situs web yang berbeda.
Keuntungan besar menggunakan PerfTool adalah Anda dapat menjalankan beberapa tools pengujian halaman secara bersamaa termasuk Google PageSpeed Insights. Kemudian, bandingkan hasil pengujian situs web sebelumnya, atur skornya dan dapatkan laporan pengujian yang lebih detail. Bahkan, jika Anda ingin memahami kinerja seluruh situs web. Hal ini dapat menghemat banyak waktu karena Anda tidak perlu menguji setiap halaman satu per satu.
Kesimpulan Tools Uji Kecepatan Website Gratis
Setelah Anda mengetahui kendala situs web, Anda dapat mulai memecahkan masalah ini. Hampir semua tools yang tercantum di atas memiliki fitur yang direkomendasikan. Beberapa item perbaikan umum meliputi:
- Kompres gambar dan file Anda.
- Pilih host virtual yang cepat .
- Optimalkan kode dan program Anda.
- Gunakan Jaringan Pengiriman Konten (CDN).
- Kurangi jumlah permintaan HTTP.
- Caching
Seperti yang Anda lihat, tools uji kecepatan website dapat Anda pilih untuk digunakan secara gratis. Setiap item memiliki fungsi uniknya sendiri yang telah Labkom99 perkenalkan sebelumnya. Uji situs web Anda secara teratur dan dapatkan skor sebaik mungkin. Jangan lupa untuk terus meningkatkan kinerja situs web Anda.






