Ada banyak situs website yang dapat membuat hidup front end development lebih mudah. Dalam artikel ini Labkom99 akan memperkenalkan 25 situs web yang menurut kami harus dikunjungi oleh front end development.
1. DevDocs
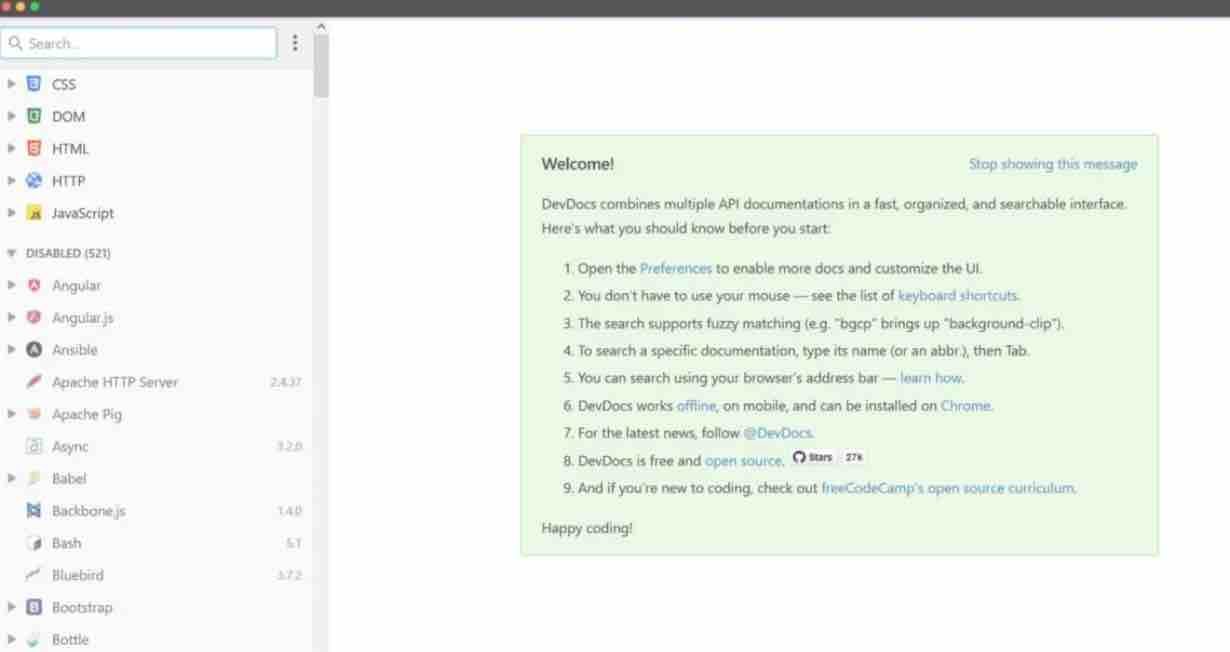
DevDocs menggabungkan API dari berbagai bahasa, kerangka kerja, dan pustaka ke dalam satu halaman web dan Anda dapat mencari langsung di satu halaman.
Baca juga 5 DevOps Tools Untuk Teknologi Stack Yang Dapat Anda Tambahkan Di 2022
2. ray.so
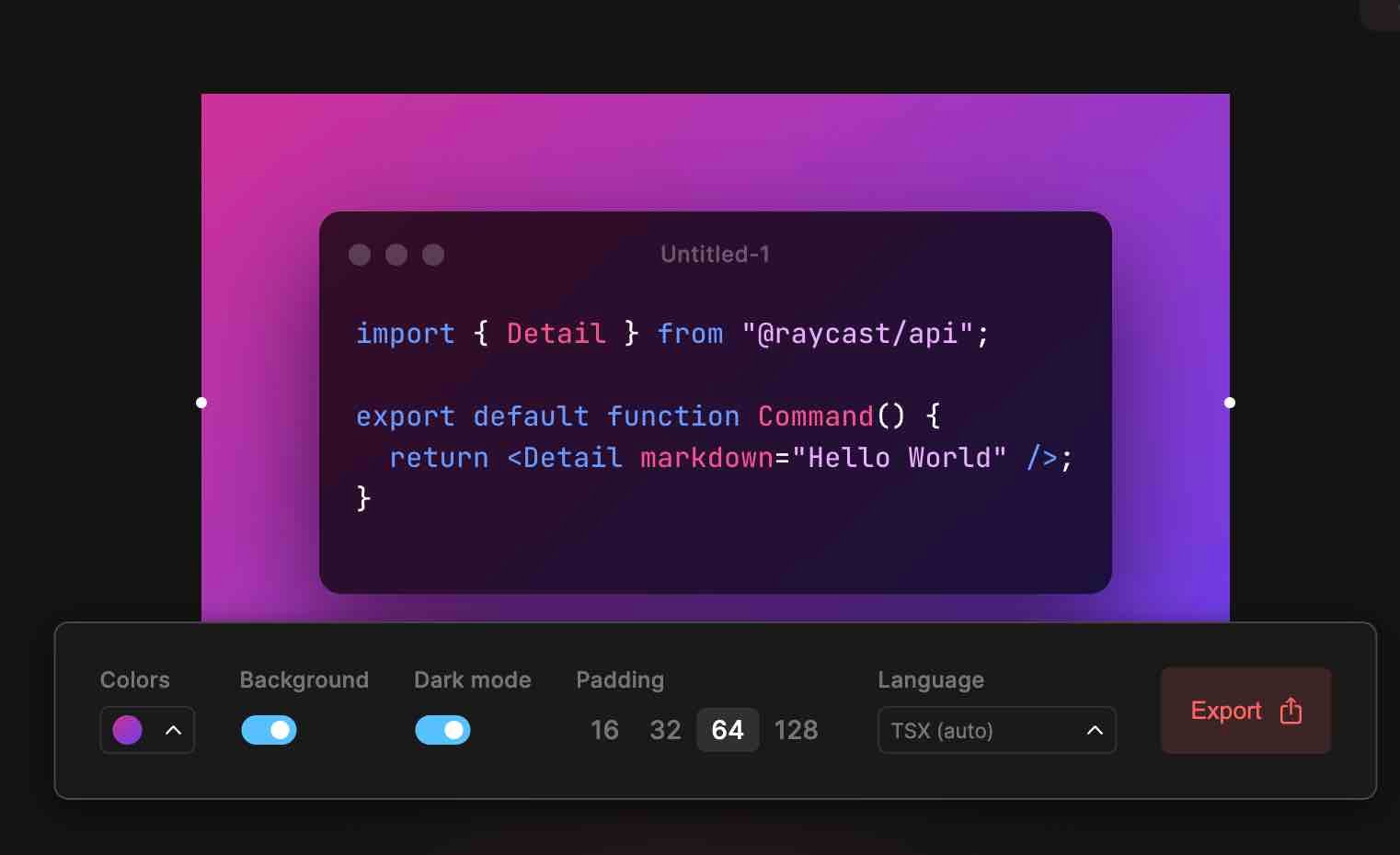
Situs ini memungkinkan Anda membuat tangkapan layar cuplikan kode yang indah, mendukung mode gelap dan berbagai tema dan pengaturan bahasa. Anda juga dapat menggunakan ekstensi VSCode-nya.
Baca juga Tools Front End Developer Terbaik Untuk Digunakan
3. Poet.so
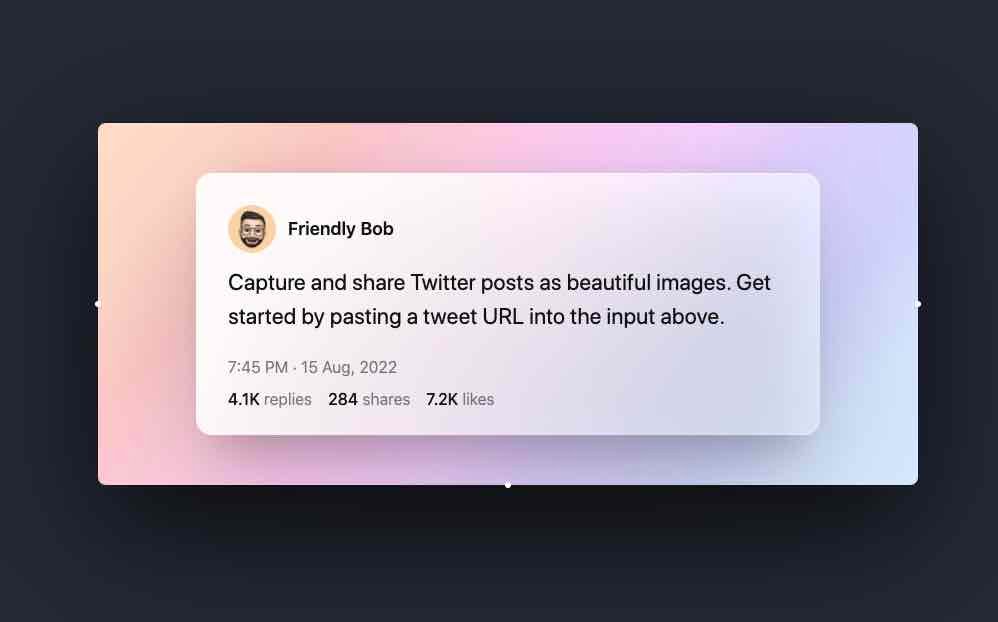
Situs ini mampu menghasilkan gambar berdasarkan tautan web dari tiga situs media sosial, Twitter, LinkedIn dan Shopify. Dan menyediakan gaya dan tema yang sangat indah untuk dipilih.
4. Roadmap.sh
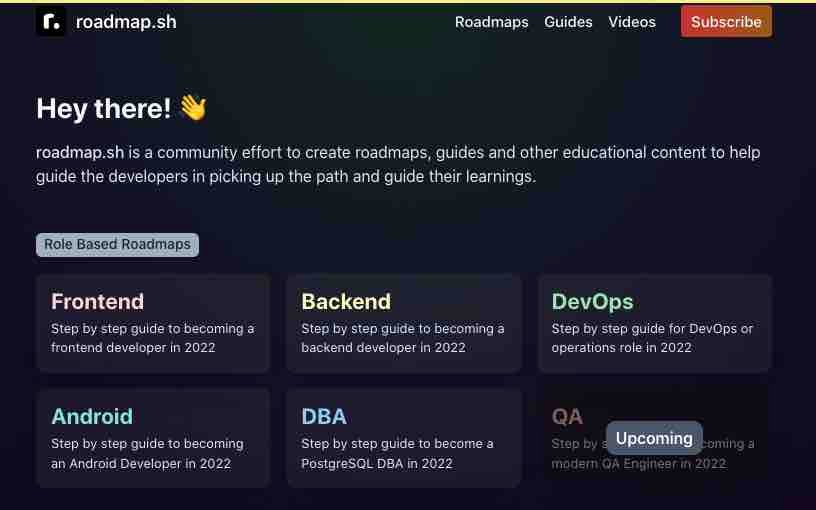
Website ini menyediakan beberapa jalur pembelajaran dan materi pembelajaran untuk dijadikan acuan oleh para developer yang sangat membantu bagi para pemula yang ingin mempelajari suatu bidang teknis tertentu.
5. LambdaTest
LambdaTest adalah platform pengujian lintas-browser berbasis cloud. Ini menyediakan hingga 2000 browser, sistem operasi, dan perangkat yang berbeda untuk menguji aplikasi Anda. Anda dapat menggunakannya dengan baik untuk mengotomatisasi atau menguji aplikasi Anda secara manual untuk masalah kompatibilitas browser.
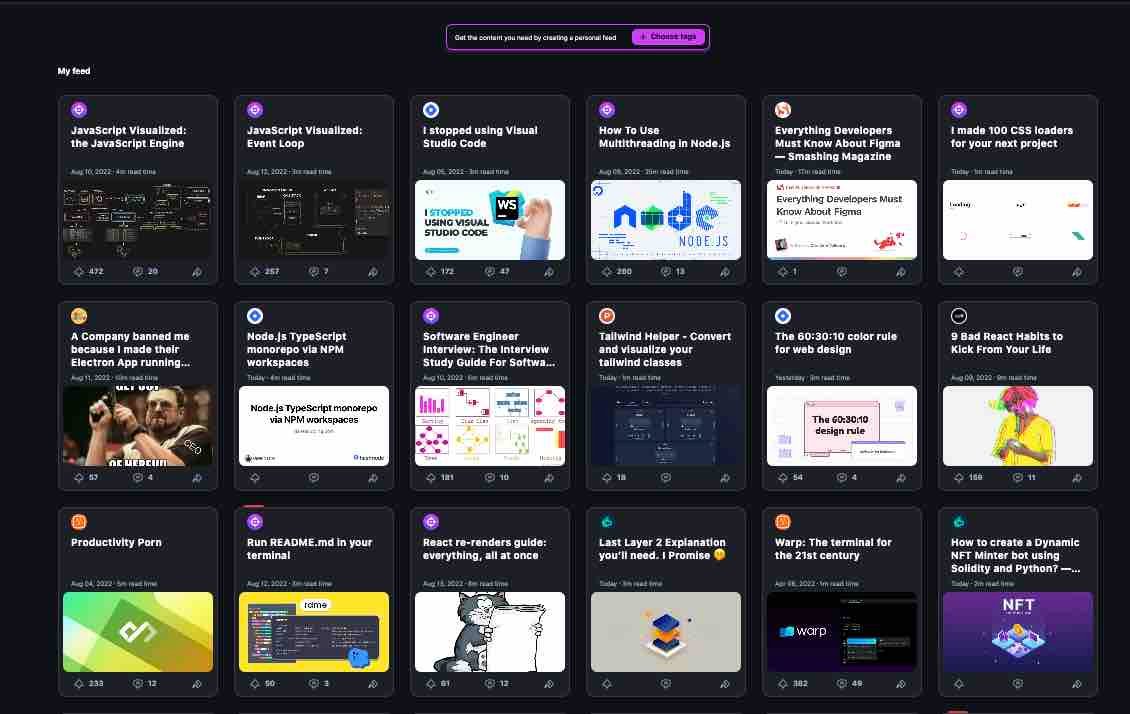
6. daily.dev
Dengan daily.dev, Anda dapat menemukan artikel teknis yang sangat baik untuk bacaan sehari-hari. Situs ini mengumpulkan artikel teknis yang sangat baik dari berbagai platform. Anda dapat menginstal plug-in browser mereka yang memudahkan untuk memperbarui konten teknis berkualitas tinggi langsung ke browser Anda.
7. Showwcase
Showwcase adalah media sosial baru yang berfokus pada front end development, komunitas development, dan development yang mencari peluang kerja. Ini dirancang sedikit seperti LinkedIn, tetapi hanya berfokus pada ruang development.
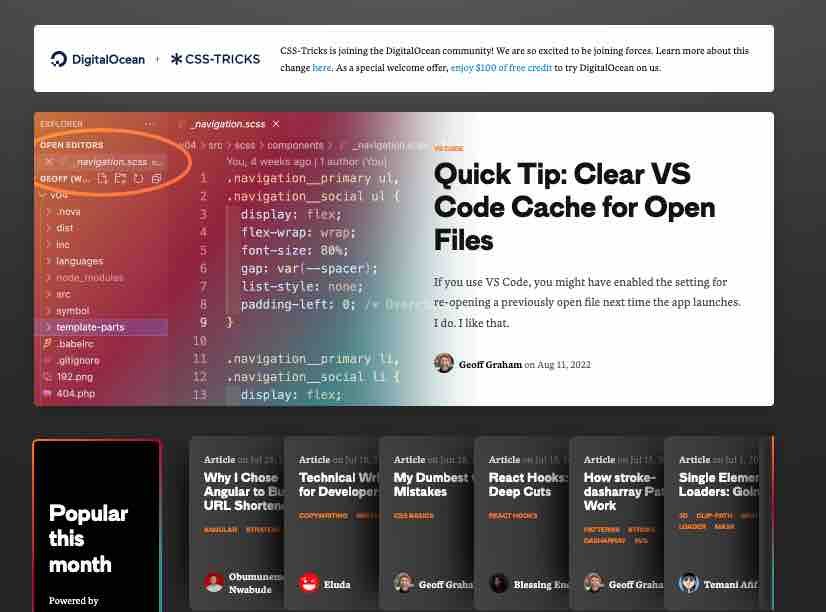
8. CSS-TRICKS
Anda dapat mempelajari berbagai teknik CSS dari situs web ini untuk membantu Anda mengembangkan aplikasi web yang lebih indah.
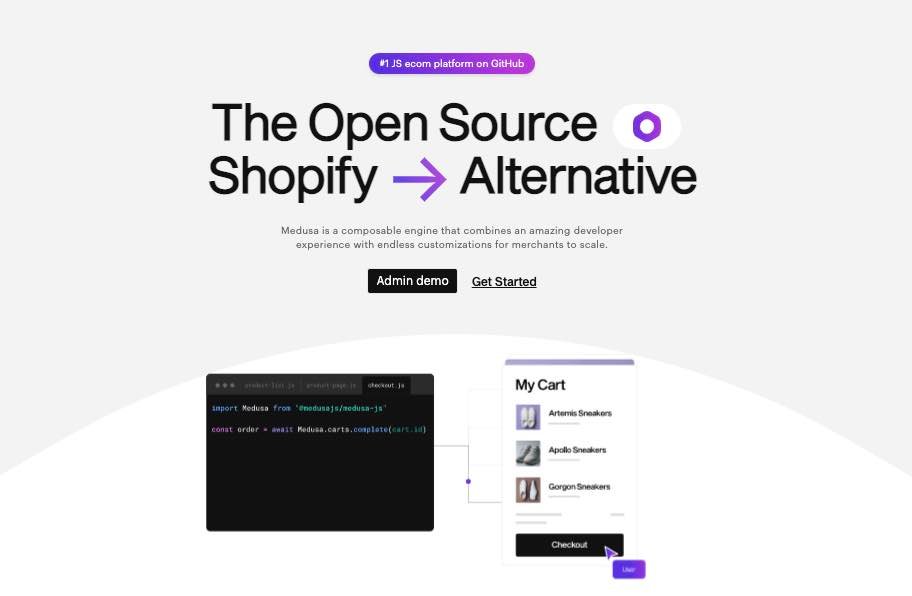
9. Medusa : Front End Development Tools Gratis
Medusa adalah alternatif Shopify open source. Ini dapat membantu Anda dengan cepat mengembangkan pemrosesan pesanan E2E dan antarmuka manajemen komoditas. Yang terpenting, Medusa gratis!
10. Smartmockups
Mengapa Anda harus meluangkan waktu untuk belajar Photoshop? Smartmockups dapat menghasilkan template produk beresolusi tinggi langsung di halaman web (seperti menampilkan produk Anda di T-shirt, gelas minum, dan layar komputer) berdasarkan gambar yang Anda unggah (materi produk). Berdasarkan browser web, materi template profesional Smartmockup terus meningkat dan Anda bisa mendapatkan template profesional tanpa pengalaman desain apa pun.
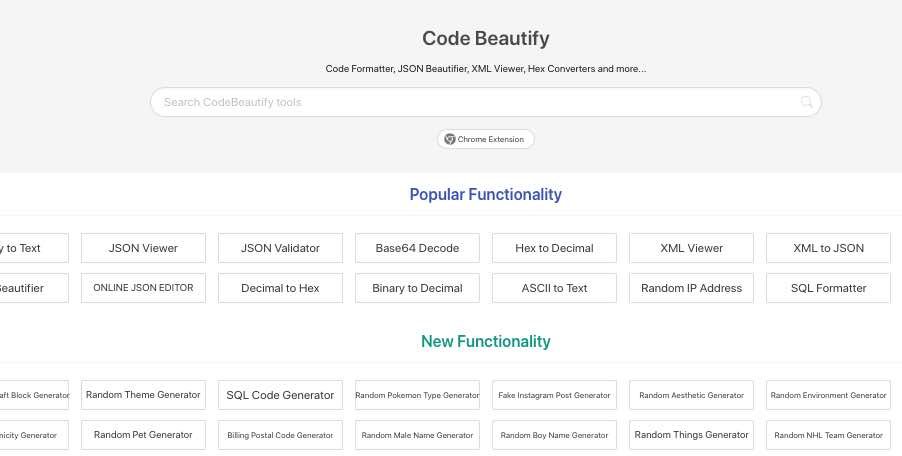
11. Code Beautify : Front End Development Tools
Percantik kode Anda di web, dan situs ini menawarkan banyak alat yang sering digunakan development (seperti Alat Webmaster). Tapi masalahnya adalah lebih banyak iklan di situs web jenis ini …
12. OverAPI : Front End Development API
Untuk development, overAPI jelas merupakan situs web yang paling indah dan bermanfaat. Ini menggabungkan API dari sebagian besar bahasa dan alat development dan menyajikannya dalam bentuk memo satu halaman. Datang dan lihat
13. Responsively
Ini adalah situs web berdasarkan proyek sumber terbuka. Ini dapat menampilkan layar berbagai perangkat pada halaman yang sama, memungkinkan Anda mengembangkan situs web responsif dengan sangat nyaman dan sangat meningkatkan efisiensi front-end development.
14. Colour Hunt : Front End Development Colour Tools
Sebuah situs web yang memungkinkan desainer dan web development untuk memilih skema warna yang sangat baik.
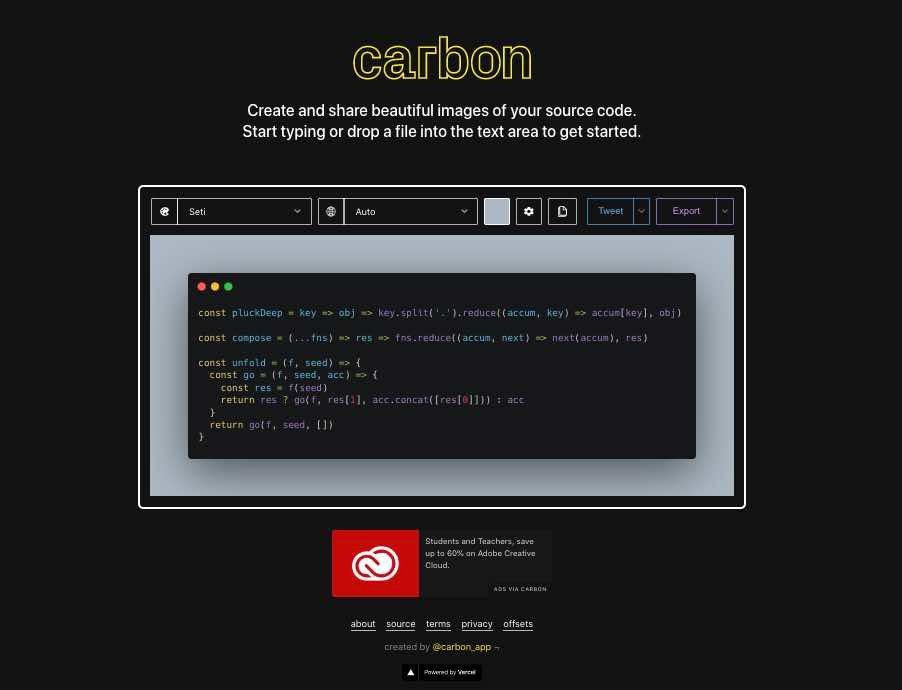
15. Carbon
Seperti ray.so situs ini juga menyediakan kemampuan untuk menghasilkan gambar dari potongan kode.
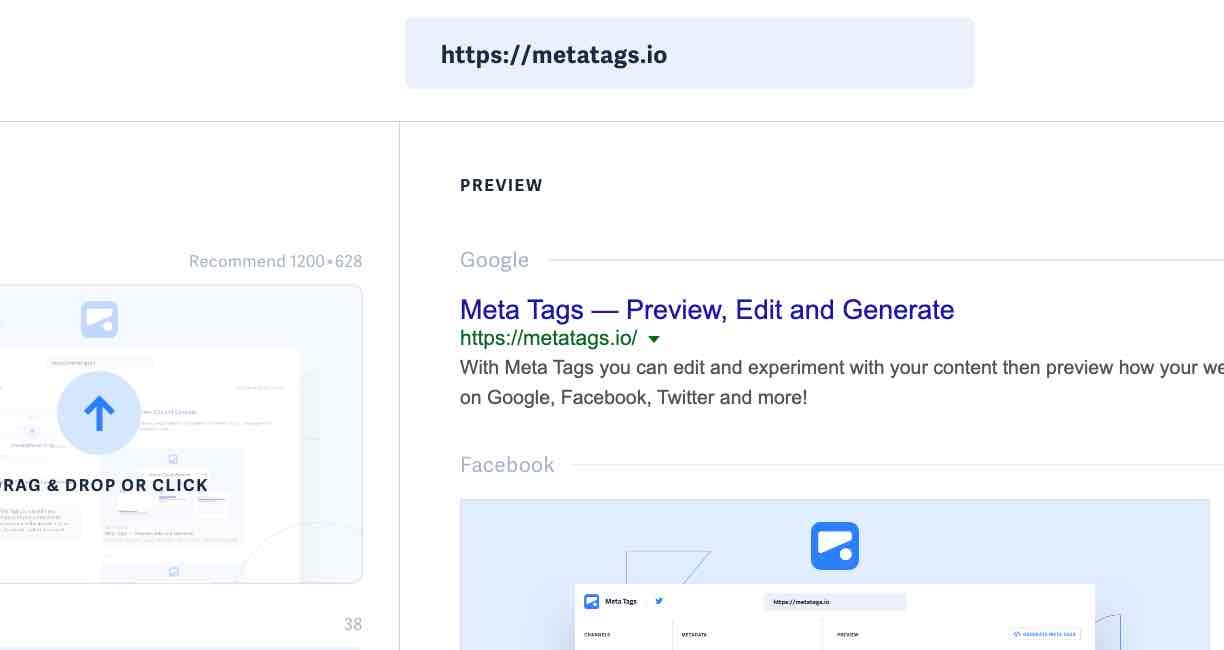
16. Meta Tags : Front End Development Tools
Situs web ini sangat penting untuk front-end yang perlu dikembangkan secara internasional. Media sosial seperti Google, Facebook atau LinkedIn menyediakan serangkaian <meta> tag. Ketika halaman web Anda terdeteksi dengan <meta> tag yang sesuai, bagikan di media sosial ini Atau saat menyajikan halaman web Anda, itu akan memberikan kemampuan tambahan. Situs web dapat secara otomatis membuat <meta> tag ini dan melihat pratinjau bagaimana mereka akan muncul di media sosial yang berbeda langsung di halaman web. Baca juga Tools Front-End Favorit Untuk Website Development
17. Profile Pic Maker
Sebagai development, apakah Anda khawatir dengan avatar Anda di berbagai media sosial? Situs web ini dapat secara otomatis menghasilkan avatar berdasarkan gambar apa pun yang Anda unggah. Avatar ini telah diproses oleh AI dan telah menghasilkan latar belakang, jadi mari kita coba.
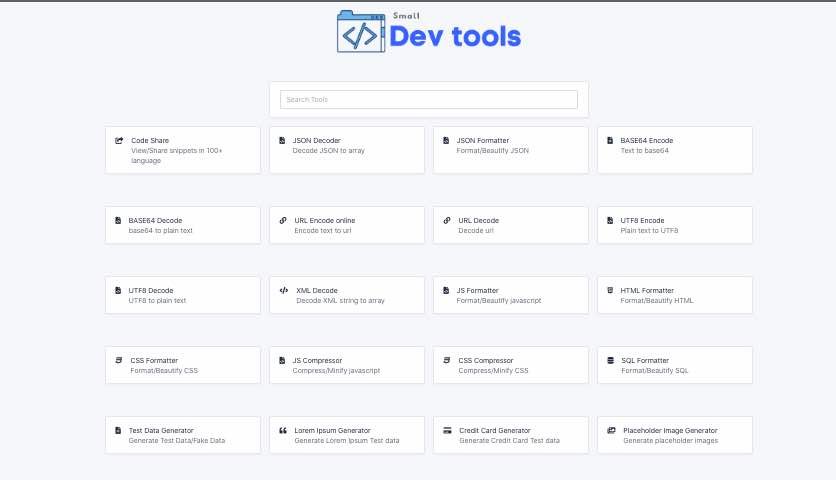
18. Dev Tools : Front End Development Tools
Situs web ini menyediakan serangkaian alat yang sering digunakan development, seperti pengkodean/transkode Base64, pemformatan kode, kompresi gambar, dan fungsi lainnya. Yang paling penting adalah situs web ini sangat menyegarkan dan tidak memiliki iklan! Baca juga Tools Web Development Bagian Front End
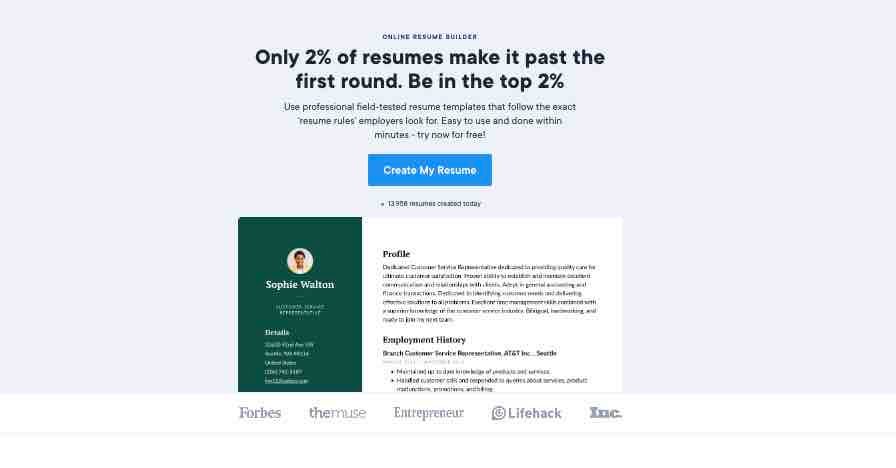
19. Resume.io
Situs web ini memungkinkan Anda membuat resume berkualitas tinggi. Ini akan membantu Anda membuat resume profesional dengan menyediakan Anda dengan template yang sangat baik. Mari kita coba
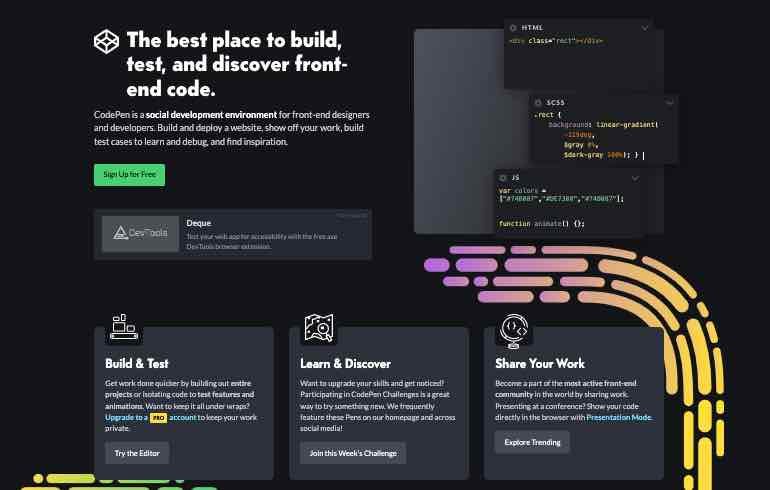
20. Codepen : Front End Development Tools
Situs website CodePen adalah platform developmentan berbasis web yang memungkinkan pengguna untuk menulis bahasa front-end seperti HTML, CSS, dan JavaScript di halaman web. Dan itu terlihat secara real time, yang membuat pemecahan masalah menjadi lebih mudah. Development dan desainer juga dapat bertukar contoh kode dengan seluruh dunia. Baca juga 5 Tools Code Review Otomatis Populer Pengembang Web.
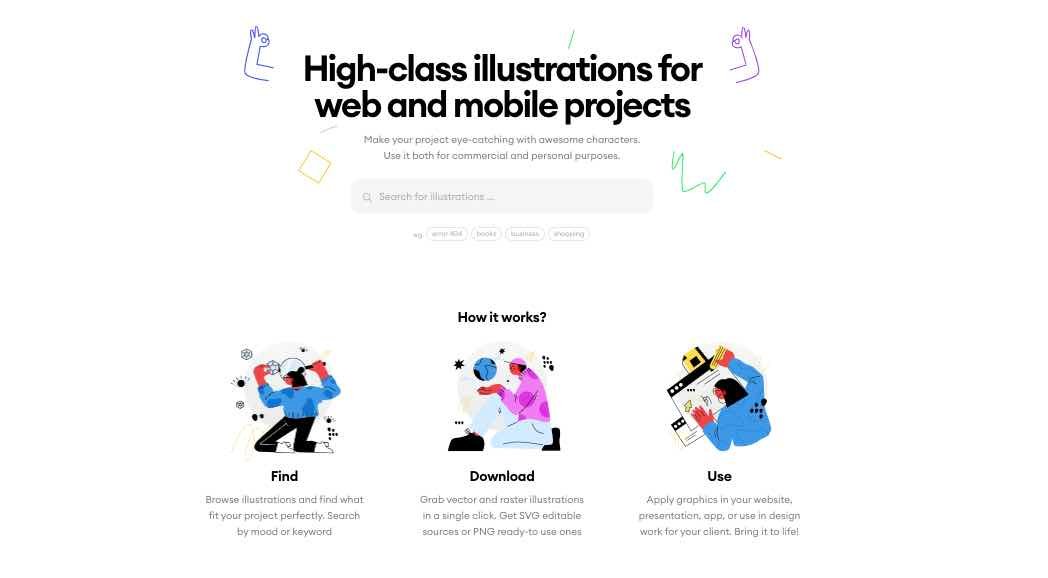
21. Strorytale
Situs website Strorytale adalah situs web yang mengumpulkan ilustrasi yang dapat digunakan untuk penggunaan komersial dan pribadi (memerlukan keanggotaan untuk mengunduh). Penggunaan ilustrasi yang tepat dapat memperkaya elemen situs web Anda, yang sangat membantu desainer web dan front-end development.
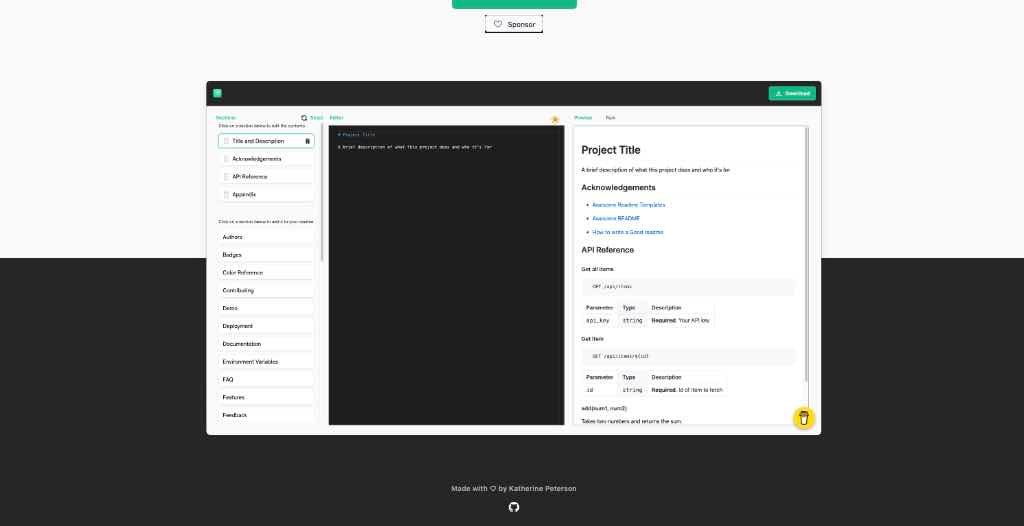
22. Readme.so : Front End Development Tools
Situs ini memungkinkan Anda membuat README untuk proyek Anda dengan sangat mudah. Menggunakan editor sederhana yang disediakan oleh situs web untuk menambahkan modul dengan cepat ke README Anda. Anda dapat menggunakan situs ini untuk membuat dokumentasi proyek Anda dengan cepat.
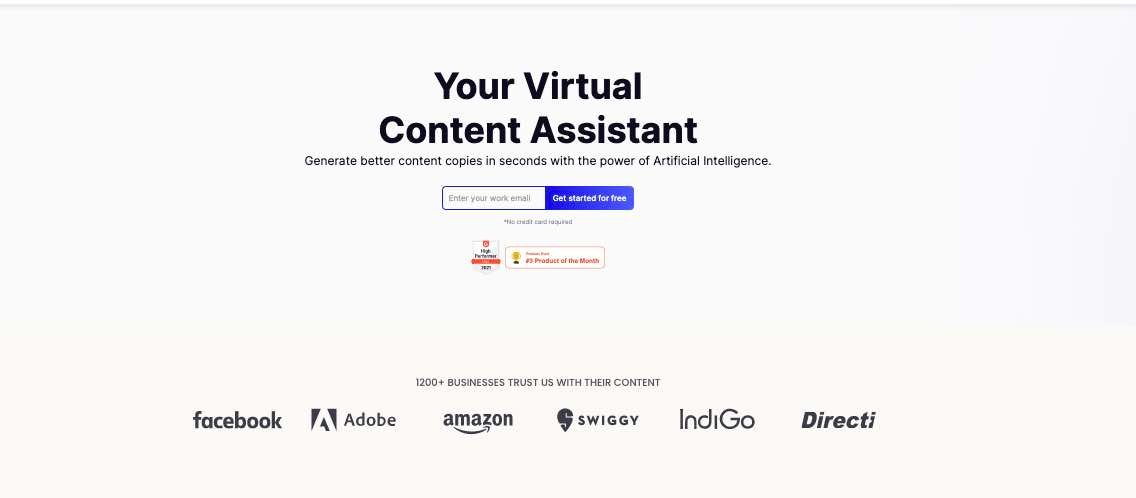
23. Peppertype
Peppertype adalah situs yang membantu Anda menghasilkan dan memahami konten dengan cepat. Ini menganalisis bisnis, merek, dan audiens target Anda, kemudian menggunakan pembelajaran mesin dan kecerdasan buatan AI untuk membuat konten baru untuk Anda.
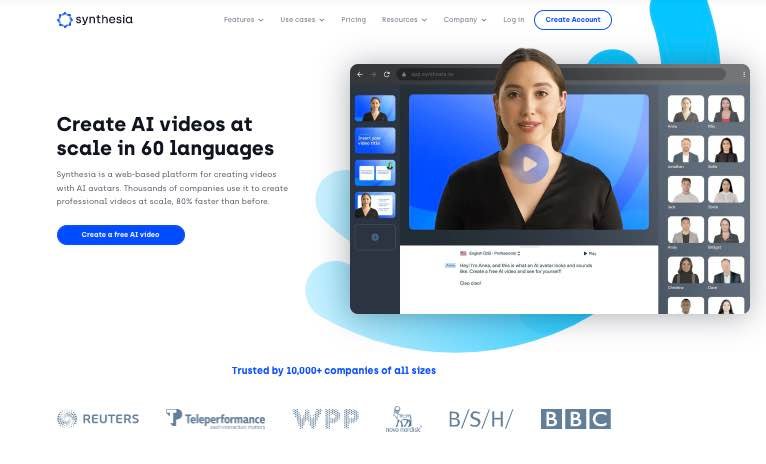
24. Synthesia
Synthesia membantu Anda membuat video berbasis AI dalam lebih dari 50 bahasa. Anda tidak memerlukan kamera, mikrofon, atau wajah asli untuk membuat konten video. Anda cukup mengunggah skrip Anda dan Anda mendapatkan video live-action AI, cocok untuk pembuat video yang tidak ingin menunjukkan wajah mereka.
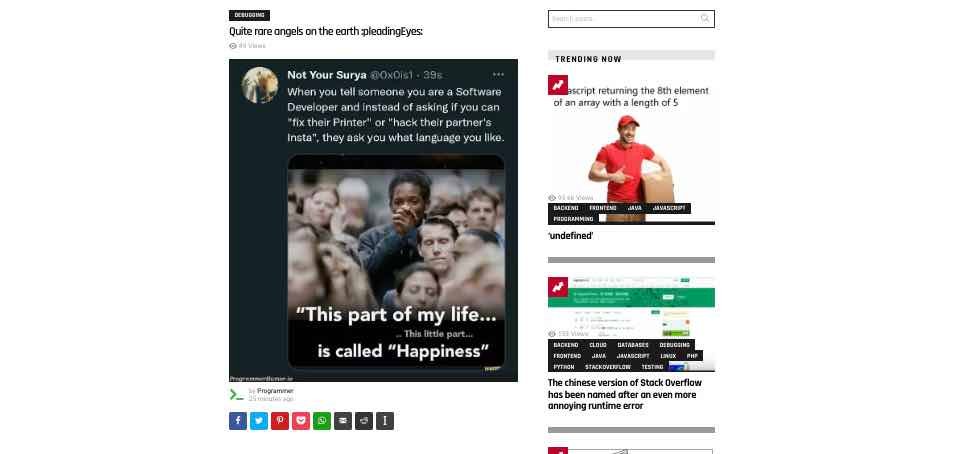
25. Programmer Humor : Front End Development Humor
Situs ini menyediakan banyak lelucon pemrograman dan development, Anda dapat memeriksanya untuk hiburan







ini bisa dicatat sebagai referensi, thankss
terima kasih rekomendasinya min