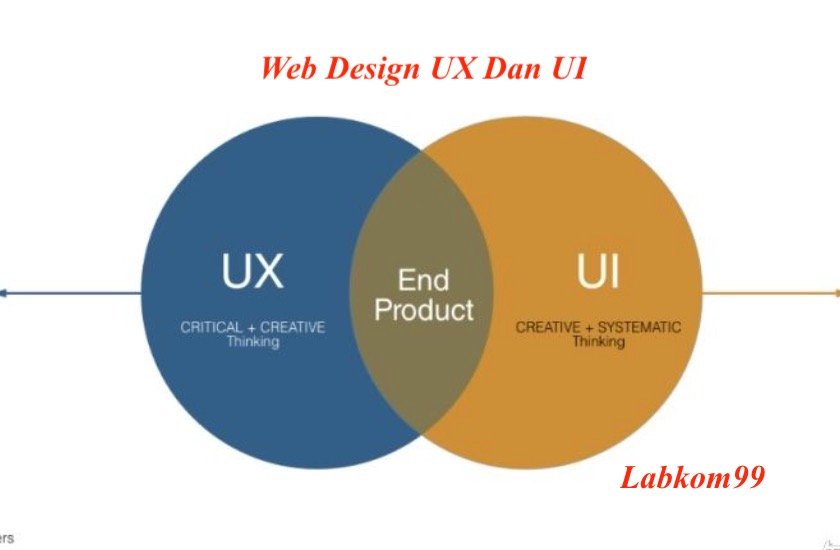
Web design user experience (UX) dan design user interface (UI) adalah dua sisi dari desain web yang sama. Keduanya berpengaruh dalam mendefinisikan merek, produk atau jasa suatu perusahaan di mata konsumen dan sama-sama berpengaruh dalam tingkat konversi.
Memahami perbedaan antara design UX dan UI adalah kunci untuk desain web. Mengetahui mana yang lebih penting, mana yang dapat meningkatkan tingkat konversi Anda dan mana yang harus Anda fokuskan pada sumber daya dan waktu.
Bukankah antarmuka pengguna atau user experience (UX) menentukan pengalaman pengguna? Bukankah pengalaman pengguna lebih kompleks daripada antarmuka pengguna atau user interface (UI)? Bisakah Anda memiliki satu tanpa yang lain?
Untuk Itu Labkom99 akan menjelaskan tentang apa itu Web design UX dan UI. Apa perbedaan yang dimiliki dan Mana yang Lebih Penting?
Mengenal Apa Itu Web Design UX UI Dan Web Development
Mari kita mulai dengan beberapa definisi dasar untuk dan mengenal istilah yang sering digunakan seperti Web Design UX UI Dan Web Development :
1. Web Design
Web Design adalah Sebuah kategori luas dari segala sesuatu yang berhubungan dengan merancang visual dan kegunaan dari sebuah situs web. Desain UI dan UX dan banyak bidang lainnya tercakup dalam desain web.
Jika halaman terlalu lama untuk dimuat, itu berarti ada terlalu banyak konten atau kontennya terlalu rumit. File gambar dapat dikompresi, aset dapat disesuaikan dan diekspor kembali dan halaman dapat dipangkas dari konten berlebih.
2. Web Development
Web Development adalah Bagian teknis pembuatan situs web, dengan fokus pada kode. Pengembangan web dibagi lagi menjadi “front-end” dan “back-end” seperti yang dijelaskan di bawah ini. Baca Perbedaan Front end Dan Back end Web Development.
Untuk mempercepat pemuatan konten, kita dapat mencoba kompresi file yang lebih baik untuk mengurangi ukuran file konten. Menggunakan CSSsprite untuk menghemat bandwidth atau menggunakan jaringan pengiriman konten untuk meningkatkan waktu pemuatan di wilayah geografis tertentu.
3. User Interface (UI)
User Interface (UI) atau Antarmuka Pengguna adalah Desain web khusus yang menangani kontrol yang digunakan orang untuk berinteraksi dengan situs web atau aplikasi, termasuk tampilan tombol dan kontrol gerakan.
Kontrol harus seresponsif mungkin, jadi antarmuka harus cukup sederhana sehingga interaktivitasnya instan.
4. User Experience (UX)
User Experience (UX) atau Pengalaman Pengguna adalah Spesialisasi lain dari desain web yang berhubungan dengan bagaimana perilaku dan perasaan pengguna saat menggunakan situs web atau aplikasi. Desain UX merangkum banyak area lain, tetapi melihatnya dari sudut pandang pengguna.
Kemungkinan pengguna “memantul” (meninggalkan situs Anda setelah beberapa saat) meningkat setiap detik waktu muat. Jadi kita harus memprioritaskan pengurangan pemuatan beranda dan laman landas hingga kita mengatasi masalah waktu di seluruh situs.
Seperti yang telah Anda lihat, tidak satu pun dari bidang ini eksklusif dan ada banyak tumpang tindih. Desain dan pengembangan web hanyalah dua sisi mata uang yang sama, desain UI memengaruhi desain UX, dan pengembangan web mendukung semua ini
Tidak terlalu banyak domain mana yang menangani tugas mana, tetapi bagaimana setiap domain mempertimbangkan tugas yang sama dari perspektif yang berbeda.
Perbedaan Antara Web Design UX dan UI
Desain web mencakup berbagai fitur dan fungsi yang semuanya bersatu untuk menciptakan pengalaman yang menarik bagi pengguna. Sebagai jumlah dari bagian-bagiannya, situs web yang baik bernavigasi dengan lancar, terlihat menarik dan dengan hati-hati memandu pengunjung untuk mencapai tujuan yang diinginkan. Seperti mengklik CTA, atau membaca FAQ untuk menemukan jawabannya.
Beberapa orang berpendapat bahwa dua bagian terpenting dari teka-teki desain web adalah desain pengalaman pengguna dan desain antarmuka pengguna. Konsep-konsep ini terdengar serupa, dan mereka sangat bergantung satu sama lain. Tetapi mereka adalah dua bagian yang berbeda dari desain digital.
- UX Web Design: Pendekatan desain yang memprioritaskan menciptakan pengalaman yang mulus bagi pengguna saat mereka menavigasi interaksi, halaman web, aplikasi dan situs web.
- UI Web Design: Mengacu pada antarmuka desain aktual dari ruang digital yang dilihat pengguna, tombol, interaksi mikro, dan elemen pengguliran adalah contoh desain web UI.
Perbedaan utama antara Web Design UX dan Web Design UI: UX melihat pengalaman pengguna secara keseluruhan dan bagaimana hal itu memengaruhi keseluruhan desain situs web. Sedangkan desain web UI berfokus pada elemen desain web tertentu dari antarmuka dan bagaimana mereka memimpin halaman pengguna.
Penjelasan Tentang Web Design User Experience (UX)
Web Design User Experience atau Pengalaman Pengguna dan desain UX secara umum mencakup semua penelitian di balik layar dan pengujian kegunaan yang mendukung pengalaman yang Anda berikan.
Don Norman, seorang ilmuwan kognitif dan salah satu pendiri Nielsen Norman Group, menciptakan istilah “pengalaman pengguna (User Experience)” pada tahun 1990.
Desain UX yang baik menggabungkan elemen psikologi, riset pasar, dan teknologi, tetapi juga terus memantau perilaku pengguna yang sebenarnya dan membuat perubahan berdasarkan pola penggunaan dalam upaya memengaruhi pengguna untuk mengambil tindakan.
Desainer UX memiliki banyak peran, dan metrik keberhasilan bisa lebih sulit dijabarkan daripada angka penjualan statis. Produk, layanan, dan situs web berhasil dengan memberikan pengalaman pengguna yang mulus dan memuaskan.
Prinsip umum yang membantu menciptakan pengalaman pengguna yang memuaskan meliputi:
- Jelas dan sederhana
- Fungsi kilat dan cepat
- Scannability (situs web dipindai, tidak dibaca)
- Kenali audiens Anda
- Hierarki visual
Pertanyaan yang diajukan pengguna secara tidak sadar saat mengevaluasi desain UX situs web Anda:
- apakah itu berguna?
- Apakah itu bisa digunakan?
- Dapatkah Anda menemukannya?
- Apakah disarankan?
- Apakah itu dapat diakses?
- Apakah itu bisa dipercaya?
Bagaimana desainer UX menumbuhkan pengalaman pengguna yang memuaskan? Kebanyakan orang setuju bahwa desain harus berpusat pada manusia/pengguna. Sederhananya, UX memanusiakan teknologi.
Apa yang dilakukan seorang desainer UX?
Perancang UX yang baik dimulai jauh sebelum Anda mulai menambahkan fungsionalitas dan konten ke situs web Anda. UX Desainer Pengalaman Pengguna akan:
- Lakukan riset pengguna dan grup pengguna
- Buat peran pengguna
- Tentukan kerangka informasi
- Proses Desain dan Wireframes
- Buat prototipe dan model
- Lakukan pengujian pengguna
- dan banyak lagi
Desain UX mempertimbangkan emosi, isyarat, dan pola yang membawa seseorang dari ide ke konversi. Desainer UX akan memandu konsumen dari “Saya membutuhkan sepasang sepatu baru” hingga menemukan pemasok sepatu lokal, menemukan situs web Anda, menavigasi ke sepasang sepatu baru, dan melakukan pembelian.
Penjelasan Tentang Web Design User Interface (UI)
Web Design User Interface (UI) atau antarmuka pengguna berfokus pada elemen sentuhan—menu, ikon, gambar, dll yang membantu menciptakan pengalaman pengguna yang memuaskan. Desain UI terutama berfokus pada interaktivitas situs web, halaman web atau produk.
Analogi yang digunakan UI: antarmuka pengguna adalah pelana, sanggurdi dan kendali, dan pengalaman pengguna adalah apa yang Anda rasakan saat berkendara.
Dengan kata lain, desain web UI adalah kerangka kerja yang ada di sekitar pengalaman pengguna. Pengguna harus masuk dan berinteraksi dengan bingkai dengan menjelajahi situs web Anda, mengklik tombol dan membaca konten untuk pengalaman pengguna.
Apa yang dilakukan desainer web UI?
Desainer web UI yang baik menggabungkan elemen estetika dan gaya, mencoba memengaruhi pengguna dalam beberapa cara berdasarkan segala hal mulai dari hierarki konten hingga pilihan warna dan ukuran elemen. Desainer UI lebih fokus pada pembuatan antarmuka desain yang mulus daripada memelihara pengalaman. Jika berhasil, dan berfungsi dengan baik, itu desain UI yang bagus.
Elemen desain UI umum dapat dibagi menjadi tiga kategori berbeda:
- Elemen masukan (Input)
- Elemen keluaran (Output)
- Elemen aksesibilitas (Helper)
Elemen input bertanggung jawab untuk mengelola berbagai input pengguna. Mereka dapat menjadi bagian dari proses verifikasi dapat membantu pengguna memfilter halaman produk dan dapat digunakan untuk tujuan navigasi. Elemen input desain UI yang umum meliputi:
- Menu drop down
- Tombol
- Bidang teks atau kata sandi
- Kotak centang
- Pemilihan tanggal
- Konfirmasi percakapan
- dan banyak lagi
Elemen output merespon dan menampilkan hasil dari berbagai input pengguna. Elemen keluaran umum mencakup hal-hal seperti popup, peringatan, peringatan, dan pesan kesalahan. Elemen output tidak beroperasi secara independen. Mereka membutuhkan beberapa jenis input pengguna.
Elemen aksesibilitas dirancang untuk membantu dan menginformasikan pengguna situs web Anda. Secara umum, elemen desain UI yang bukan elemen input atau output masuk ke dalam kategori elemen tambahan.
Beberapa elemen aksesibilitas yang paling banyak digunakan meliputi:
- Melihat View
- Penggeser
- Ikon
- Bilah kemajuan
- Petunjuk
- Navigasi
- Kelompok dan wadah atau graup
Desain UI yang baik adalah perekat yang menyatukan pengalaman pengguna. Saat ini, desainer UI bertanggung jawab untuk membuat situs web berfungsi dan terlihat bagus dan desain UI lebih penting dari sebelumnya.
Baca juga Tools Web Development Bagian Front End.
Desain dulu adalah bumbu yang Anda taburkan untuk rasa, Desain sekarang tepung yang Anda butuhkan di awal resep.
Bagaimana Desain UX dan UI Mempengaruhi Konversi
Mana yang lebih baik desain UX atau desain UI, tidak ada pemenang yang jelas. Seperti yang disebutkan. Mereka adalah dua sisi dari koin desain web yang sama dan yang satu tidak akan berfungsi tanpa yang lain.
Tanpa desain UI yang baik, pengalaman pengguna menjadi hambar. Demikian juga, desain UI tidak masuk akal jika bukan tentang menciptakan semacam pengalaman pengguna. Desain UI yang buruk menciptakan pengalaman pengguna yang buruk. Desain UI yang baik dapat menciptakan pengalaman pengguna yang baik.
Baca juga Intip Keuntungan Menjadi Seorang Developer Website
Artinya, mana yang lebih penting untuk konversi? Tentu saja, itu tergantung pada jenis konversi yang ingin Anda capai dan apakah konversi tersebut terkait langsung dengan pilihan desain UX atau UI.
Misalnya, UI situs web Anda tidak akan benar-benar berfungsi sampai seseorang mengunjunginya. Semua elemen desain kerja keras Anda dan pilihan warna pengujian A/B tidak akan berarti banyak jika tidak ada yang mengunjungi situs web Anda.
Di sinilah desain UX (dengan bantuan pemasaran dan periklanan) berperan. Seringkali, pengalaman pengguna dimulai sebelum seseorang mengunjungi situs web Anda dan strategi desain UX proaktif mulai membangun pengalaman itu lebih awal untuk mengarahkan lalu lintas ke situs web Anda.
Pengguna Senang Artinya Tingkat Konversi Yang Baik
Menarik pengunjung dan melindungi pelanggan paling baik dicapai melalui desain UX dan UI yang hebat. Semakin mulus pengalaman pengguna, semakin menarik dan efektif antarmuka pengguna, semakin tinggi tingkat konversi Anda.
Sesuatu yang tampak hebat tetapi sulit digunakan adalah contoh yang baik dari UI yang baik dan UX yang buruk. Hal-hal yang sangat berguna yang terlihat buruk adalah contoh yang baik dari pengalaman pengguna yang baik dan antarmuka pengguna yang buruk.
Baca juga Tools Front End Developer Terbaik Untuk Digunakan
Tingkat konversi bergantung pada berbagai faktor, tetapi desain UX dan desain UI harus bekerja sama untuk meningkatkan tingkat konversi. Banyak prinsip desain UX/UI yang umum telah terbukti meningkatkan tingkat konversi:
- Kumpulkan dan analisis data
- Optimalkan konten untuk waktu muat yang lebih cepat
- Desain seluler
- Pahami perjalanan pelanggan
- Sederhana dan simple
- Pengujian kegunaan
Design UX Dan UI Memiliki Peran Penting
Keduanya sangat diperlukan, itulah sebabnya desain UX dan desain UI sama pentingnya di mata kita. Keduanya bekerja keras untuk meningkatkan pengalaman pengguna secara keseluruhan, dan melakukan keduanya dengan baik dapat meningkatkan rasio konversi Anda. Tujuan Anda seharusnya adalah membuat situs web yang mengutamakan pengguna yang secara fungsional mulus dan efektif. Konversi akan mengikuti.







artikelnya menarik dan mudah dipahami, terima kasih min